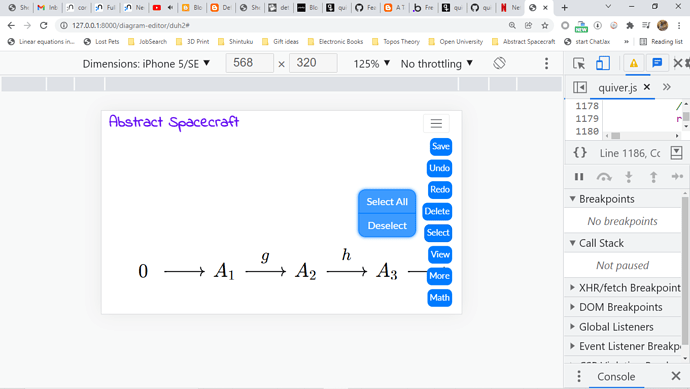
I achieved that through margin-top: -89px on the dropdown-menu div. But how can I have them align (preferably flushly, unlike the image shows), and so that they all fit on small screens: All my dropdown menus appear at and after Select (reading top to bottom), so there is plenty of space for them to drop up, but not down without the page going to scroll.
Thank you! =)