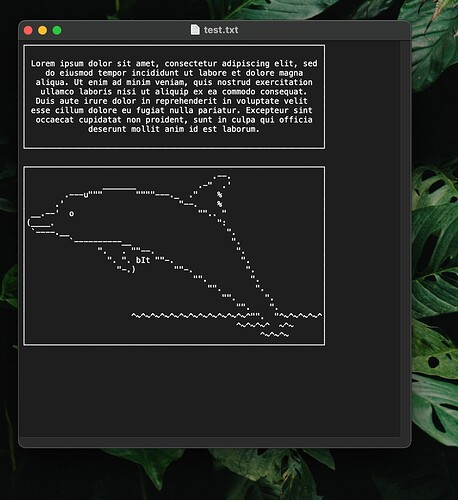
I am trying to display ASCII art on my page. ASCII art typically uses fixed width monospace fonts.
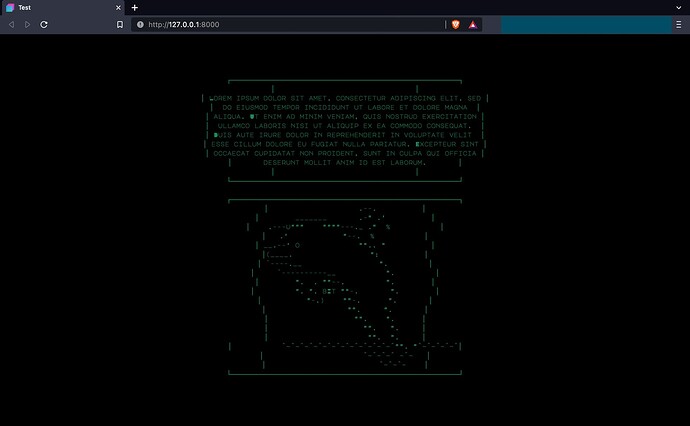
The issue I am experiencing is that spaces do not seem to be the same size as characters, which breaks the fixed width and jumbles the text.
In other words, the “space” character is not the same width as text and symbols.
How can I get the text to be true monospace?
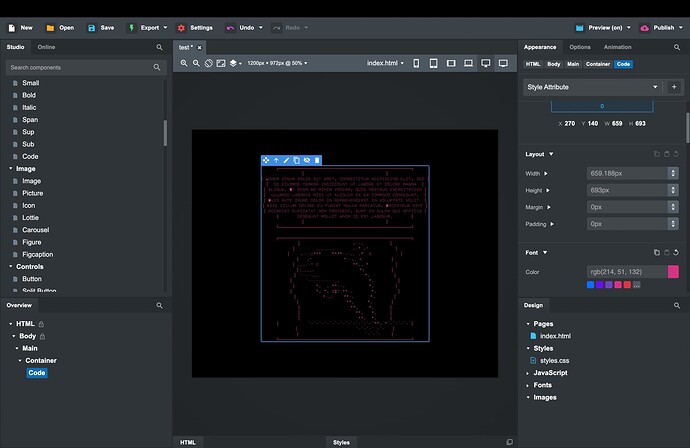
I have tried enabling the monospace tag everywhere, tried every monospace font I could find, but still, I can not seem to achieve true monospace rendering of monospace fonts.
It seems that no matter which font I use, the space character is overriden by a different smaller sized character.
Any advice? Thank you in advance
example: as rendered in true monospace in macos, then in broken monospace in web