Hello all.
I’m really new to Bootstrap. But I found this tool very useful to visually create nice webpages.
I now have a row with a column that looks like this:
Row > Column > Div > Div > Heading
What I want is that the column grows with the text like this:
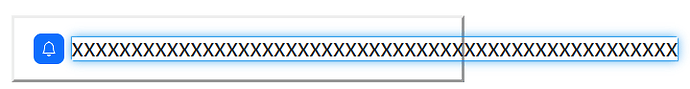
Wrong (my result now)
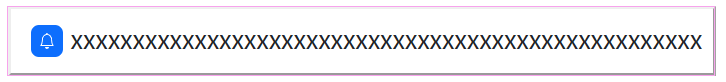
Good (what I want)
How should I do this?