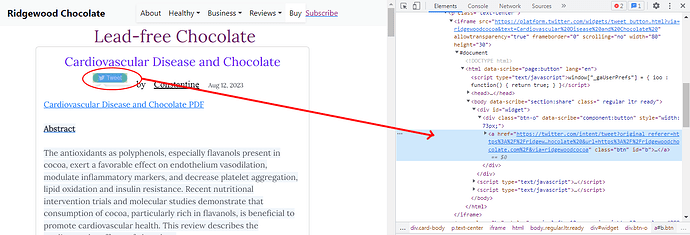
You added them to your website with the Twitter widget you put on the page
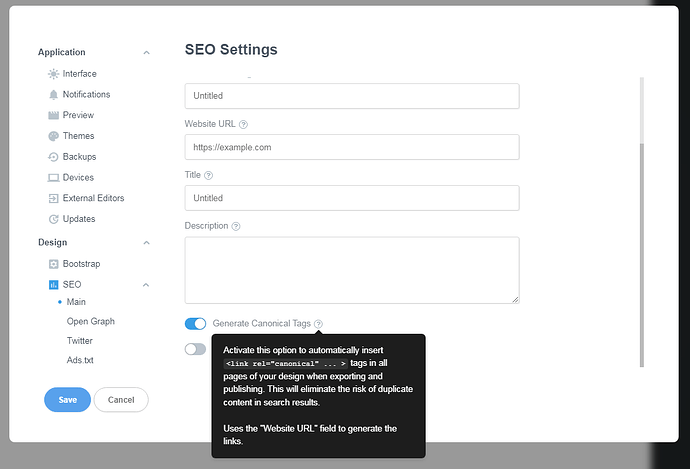
Use the built in BSS feature to add your canonical tags…
If you style your website using the Attributes panel, the styling is added as inline styles. You should move your inline styles to one or more external stylesheets. See this post…
TL;DR: add them to CSS blocks or use the available Bootstrap utilities.
Instead of adding inline styles, you can identify rules that you use multiple times and extract them as utility classes, e.g. color: blue can be added to a block .text-blue { color:blue }. From then on you can add the text-blue class to components that need to have a blue text color.
If multiple components use the same styling, you can add the same class to them, e.g. pricing-card and move the rules specific to pricing car…
1 Like