Hello!
On June 28, 2025, the upcoming Accessibility Reinforcement Act (BFSG) (as it is officially called in Germany) will come into force. The aim is to make the digital world accessible to everyone. The digital accessibility requirements are increasing, and improved accessibility, user guidance and inclusion are beneficial for everyone. In light of the upcoming Accessibility Improvement Act, many web developers are faced with the challenge of designing accessible websites that are accessible to all.
So I need to implement ARIA (Using ARIA) in my website.
How and where can you do this with BSS?
Thank you very much!
Kind regards
Alex
1 Like
Hi parmaster.
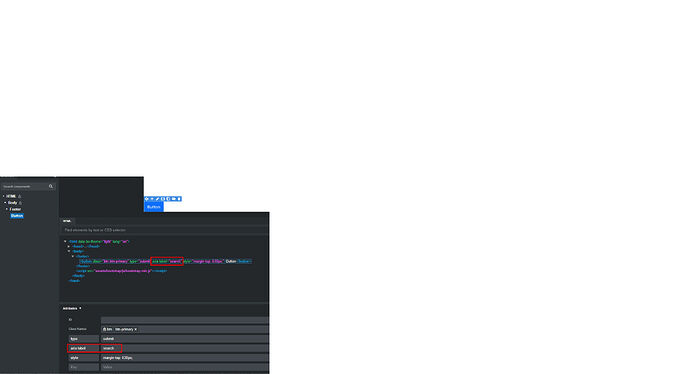
In this version of BSS (7.0.2) stick the desired ARIA attribute in the attributes panel of BSS.
In the attached image you’ll see the aria-label attribute “search” added to the button , (the inline CSS is to get the button at the bottom of the image I’d normally put the CSS in it’s own file)., see the corresponding html reflected.
Add as many as needed.
Hope this is what you meant.
Hi and thanks for your reply!
So this means I need to do this for every image, button, checkbox, form, etc?
Or is there a best-practice where to use it and where not?
How do others do this?
Yes I believe this is the way you’d do it at present for each element, though someone else may correct me on this.
Maybe in the future Admin might address this with some tools for it.
Cheers
I’m afraid that you are right and I/we need to set this shit for each element. It isn’t only images and/or videos, it’s for almost everything including checkboxes in forms, form elements, buttons, etc.
What a crap!
Most web developers will be implementing accessibility already in their sites.
Once you build out common design elements, add them to your library for later to speed up future designs.
1 Like
Which common design elements? I don’t develop elements on my own, I use the things from BSS and there aren’t any pre-configured aria elements.
And if I’m honest I don’t do this as my job, it was only one site which I created for a friend.