i’ve used Lightbox for some years so know how to add Titlesm, but how do I do this in BSS 5 ?
Ian
i’ve used Lightbox for some years so know how to add Titlesm, but how do I do this in BSS 5 ?
Ian
I’m going to take a guess here that it will only matter once BS5 is added to the app? Don’t quote me on it as I’m not positive, but without the supporting files of BS5, I don’t think it would be done with BS5 in BSS. Now that I have you all confused lol, basically just saying that you would do it the way it is in BS4 for now until BS5 has been added.
Other than that, maybe take a look around Bootstrap’s website and see what they’ve changed. I know I’m going to have to do that soon too.
There’s nothing in the Bootstrap 5 examples. However it can be done with Bootstrap anyway, it seems it’s a BSS issue as it’s not added in the Lightbox Gallery Component…
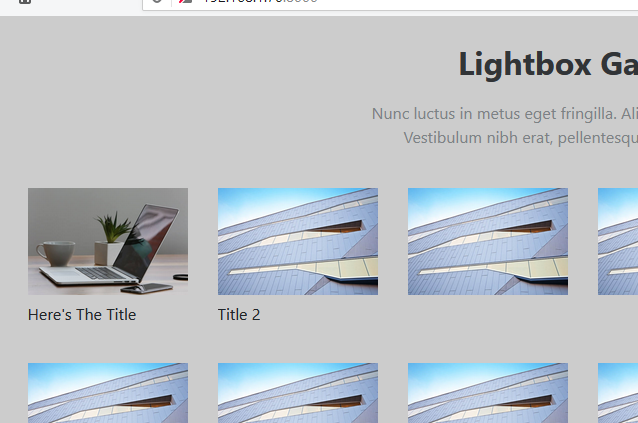
I can add the code or Title (caption) manually, It’s rather a critical feature as an artist/ photographer to be able to title images.
Ian
I found a very easy solution, I don’t want text with the large Lightbox Images just the snaller thumbnails, so simply a case of adding “Plain Text Input” below the image.

Just need to add to the Stylesheet
Ian
HWere’s the Titles/Captions ?
Ian
Click on the I as in Info is downleft in the album and top right in the lightbox
OK, I can see that but it;s the complete opposite of the approach I’m after. Plus I’ve resolved my issue/question.
On a more practical note I’ve setup online stores and would use a very different approach to sell images.
Ian
You could use the data-title also…
<div class="row photos">
<div class="col-sm-6 col-md-4 col-lg-3 item"><a class="text-decoration-none" data-lightbox="photos" href="desk.jpg" data-title="This is a laptop"><img class="img-fluid" src="desk.jpg" />
<h3 class="text-center">This is a laptop</h3>
</a></div>
</div>If you have clicked on a link in one of the info boxes that have taking you to Craig’s website and he sell his photos there have nothing to do with this example. I like his photos so I thought is was good to use them as an example. Never mind, I’m happy for you that you have resolved your issue
Have a great year