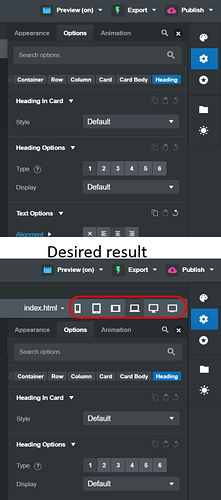
Suggestion: don’t hide “responsive” icons.
A small, simple and practical improvement.
As long as a website project is open, the screen size icons are visible. If there’s no website open, what is the practical need to display them?
Hello,
No, the buttons are hidden if the right-hand menu is reduced in width to an icon and a toolbox is open.
Displaying the toolboxes lower than the resize icons would improve ergonomics.

Okay, I see what you’re saying. This behavior only happens when the panels are set to icon width. The panels take up the full height of the workspace, and thus they cover the website (along with the info bar) when they’re opened. As I always keep my panels expanded, I never noticed this behavior before.
I guess it would make sense to add margin to the top equal to the height of the website’s info bar. I am tagging the devs on this.
Hello, The toolboxes to the left of the Stage could also be improved.
Thank you for the suggestion! I agree, this would help the usability of the collapsed panels. We will add it in our upcoming update.