I have created a CSS rule: .search-banner .nav-link but the font-size is being overridden by Bootstrap rule .nav-link.
My custom styles are loaded after the BS framework and also my rule is more specific ‘.search-banner’ so I am wondering why it’s being overridden?
Obviously I can add !important to it, but I am new to Bootstrap Studio and would like to understand why it’s being overridden.
fynn
December 24, 2022, 3:33pm
2
Have you added / changed anything under the options tab? Those will use the bootstrap classes, wich will take precedence over custom classes.
try this
.search-banner .nav-link {
--bs-nav-link-font-size: 14px;
color: #ffffff;
font-weight: bold;
}
kuligaposten:
--bs-nav-link-font-size:
I wonder why its not wrote to the variable when first adjusted in the appearance tab and added as inline style. If it was, then you would be able to extract to the variable setting --bs-nav-link-font-size: and not the font-size: Confused
@twinstream
.search-banner {
--bs-nav-link-font-size: 14px;
color: #ffffff;
font-weight: bold;
}
or in the appearance tab you change the font-size,color,font-weight and extract it like this
.search-banner {
font-size: 14px;
color: #ffffff;
font-weight: bold;
}
both classes will override the font-size,color and font-weight in the nav-link class, so you don’t have to change the value of the variable to get it to work
1 Like
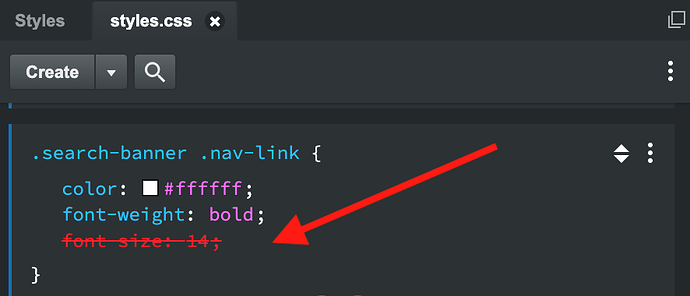
@simonclay It’s not being overriden. The problem is you have an error in your CSS. You wrote font-size: 14;
Fourteen what?
The 14 needs to have a size declaration after it… example: px, pt, rem, em, and so on. That’s why BSS is turning it red and putting a line through it.
3 Likes
I guess you can do this also…
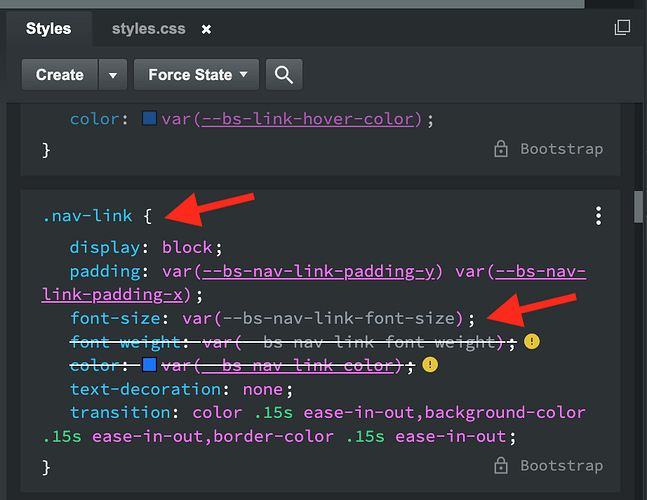
.nav-link {
font-size: var(--bs-nav-link-font-size, 50px);
}
or make it responsive…
.nav-link {
font-size: var(--bs-nav-link-font-size, calc(1.2rem + 1.5vw));
}
1 Like
Thanks all. As @printninja pointed out, I hadn’t specified a unit (px). I’ve made that error a few times.
I’d also like to understand more about how to set all those var–bs-xxx settings for the whole project/theme.
Seb
December 26, 2022, 5:00pm
9
Me too! Would like to have a little tutorial for that
1 Like
I started a topic on this back in November. You might want to bookmark it.
Just curious as to people’s thoughts on the new (as of BS 5.2) CSS variables in Bootstrap. Have you found them useful? Unnecessary? No opinion either way?