Hi forum,
I’m trying to create a multi-level dropdown within the Navbar Centered Links component, using the instructions found here:
The resulting design can be seen here: https://yellow-brook-8668.bss.design/
As can be seen, the nested (or 2nd) dropdown loses styling and functionality. When clicked, the entire menu closes, instead of revealing the items within that nested dropdown.
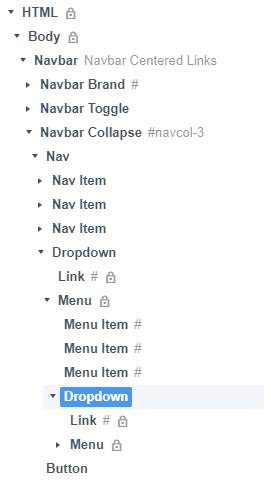
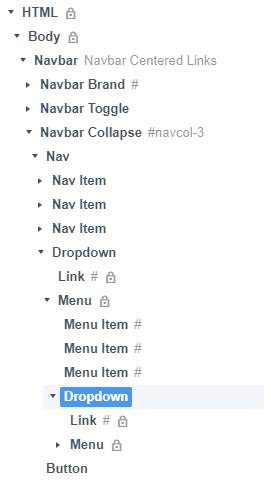
The overview after adding the additional dropdowns to the Navbar Centered Links component:

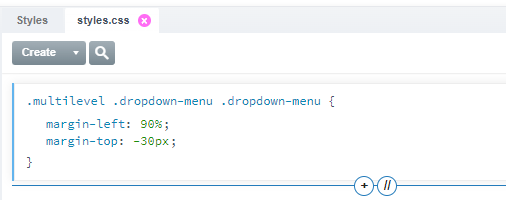
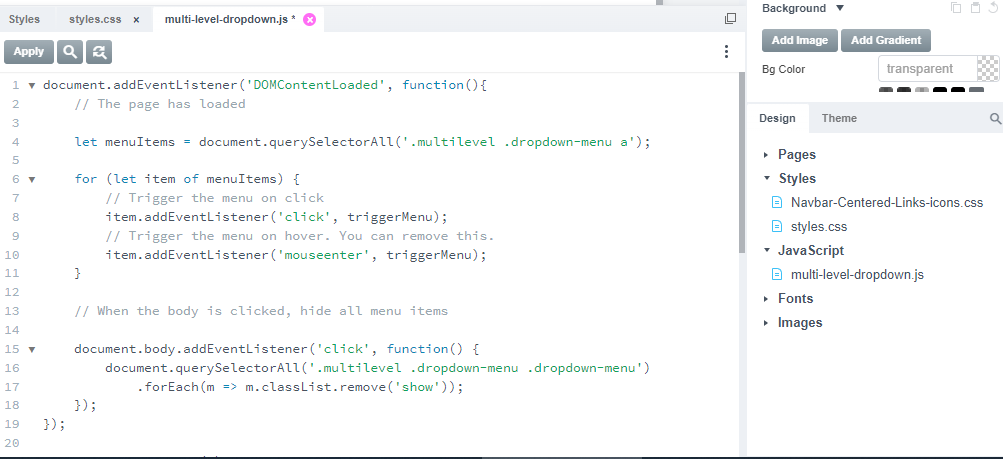
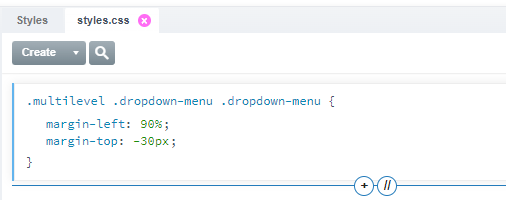
The added CSS and Javascript to the project:

Any ideas on why the 2nd, nested dropdown looses styling, and when clicked makes the entire menu close (instead of showing nested dropdown items)?
You don’t need javascript or css for that to work
1 Like
I noticed that Convert to Components doesn’t do a good job, I shared a multi level dropdown navbar in the online library. Download it and build your navbar.
Yeah, your example is exactly what I was trying to achieve.
I wonder why the BSS site would give the example that states JS and CSS is needed?
Anyway, thanks for the reply and pointing this out!
By the way, where can I find the online library?
Oh, geez  Here I was looking for a url associated with bootstrapstudio.io. No wonder I couldn’t find it, looking in the wrong place.
Here I was looking for a url associated with bootstrapstudio.io. No wonder I couldn’t find it, looking in the wrong place.
This is awesome, really shows the power of this front-end solution.
Thank you again kuli, I very much appreciate your help and guidance!
Seems like only 1 nested dropdown is possible, and not 2?
The 2nd nested dropdown (3rd “Dropdown” link) closes itself, when it should reveal the final (in this case) menu item links:
https://dry-heart-0113.bss.design/
At first, I thought perhaps I needed to add the attribute “data-bs-auto_close=outside” to that last Dropdown link…but that didn’t work.
Other than that, I didn’t see any attribute difference between the first 2 dropdowns that work, and the last one.
Since there is no custom CSS associated with this, is this a limitation that needs to be overridden?
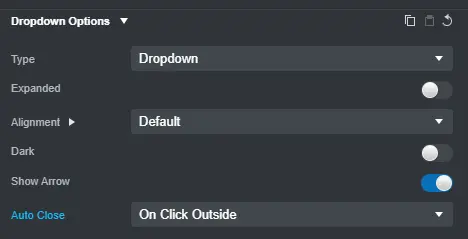
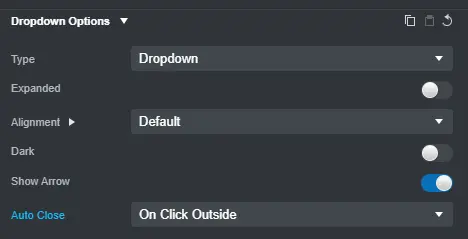
The parent dropdown must have the data attribute
data-bs-auto-close="outside" which you can set from the options panel.

I updated the example with stupid dropdowns
Have a look
2 Likes
If you have many menu items you can do like this
3 Likes
Ah, ok. Got it. Thank you!
And…WOW, that Mega Dropdown is pretty cool!
2 Likes