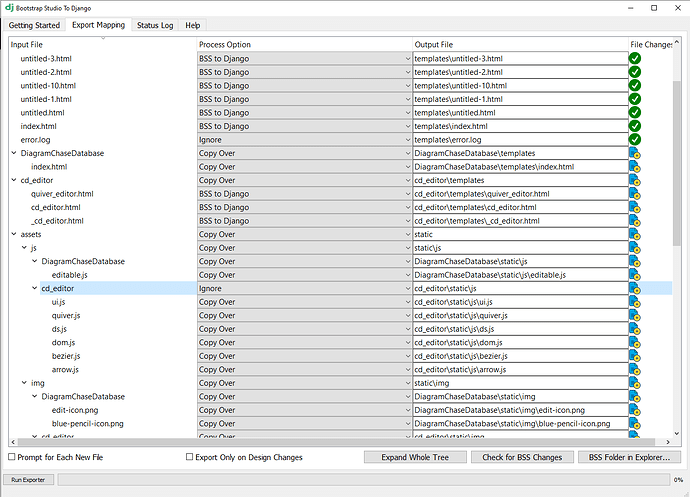
So the default mapping from BSS exported folder structure onto Django’s structure is pretty standard. If you create a subfolder of pages, that folder will be considered the Django application folder (A Django project is a directory of apps), and your template.html will be placed in DjangoRoot/app_name/templates/template.html. If on the other hand your template resides in BSS export root, then the template will sit inside DjangoRoot/templates/template.html. And so on…
But these smart defaults are overridable as you can see.
BootstrapStudioToDjango GitHub Repo
Here is the Export Mapping tab:
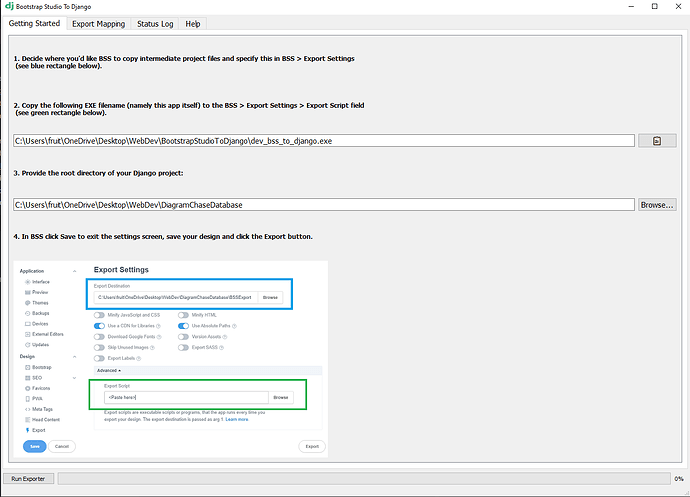
**Here is the Getting Started tab: **
I would like to not have to manually do boilerplate things such as create a new accounts application for a basic Django login feature. So what I want to do is create a custom component in BSS that tells the exporter what it needs to generate.
I was wondering how I can get my components to show up under the “Online” section of BSS so that others can see them, and then click their help link to download BSStoDjango.
BSStoDjango is pretty far along but I wouldn’t try it out quite yet. I have to figure out how to handle internal Django view url’s and map them from .html links on the BSS side.
1 Like
This tool is about 1-2 weeks away from public release, but you can try it out now. There’s another user here that has been beta testing it for me.
For Windows users, I recommend the “GitHub clone repo, point BSS at dev_bss_to_django.exe” method over the “whole thing in 1 EXE” which is posted in the releases section. The latter method takes 5 seconds to load because when you convert a PyQt5 app to an EXE using auto-py-to-exe that is what happens. But the first method of calling dev_bss_to_django.exe (which simply does an os.system(“python bss_to_django.py {sys.argv[1]}”), so that the executable’s size is only 6KB, loads almost instantly. Pure python programs running on the user’s installation of Python, work like that, i.e. they’re not built but “interpreted.” So they start up immediately which is nice for debugging stuff and not having to wait for a build to finish.
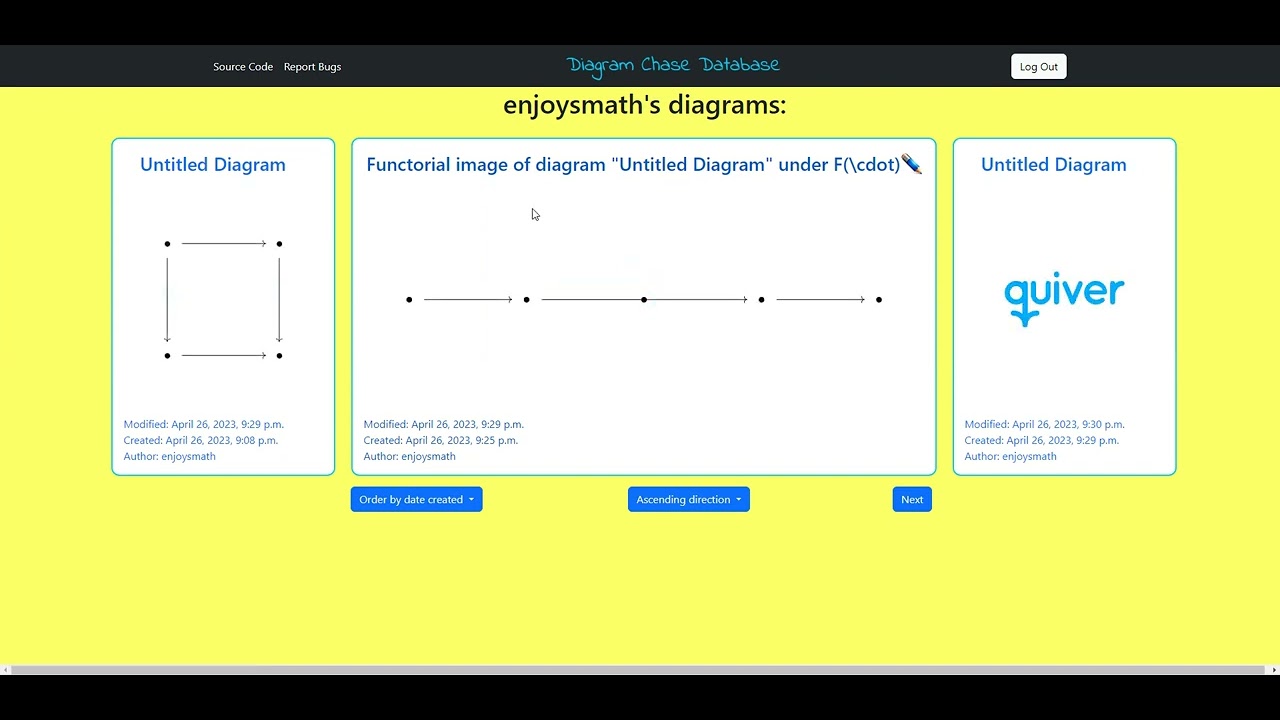
Here is a video showing a site I’ve made with the above export tool, BSS, Django (and Neo4j).
Note. I didn’t make the embedded editor. That’s by varkor on github. But I am going to modify it some with BSS controls so that it’s mobile friendly.
BSS is a great tool. It allows me to position and set most of my visual properties with ease. There’s still a great deal of JS / Python coding in this approach, but I think this “dev setup” I’m using could be considered LowCode.
By the way, don’t use the release. Use dev_bss_to_django.exe. Which will open up python on the script main. It’s about 10x faster than the release EXE load time. Since you are using Django, you probably have Python installed, so this shouldn’t be a problem.