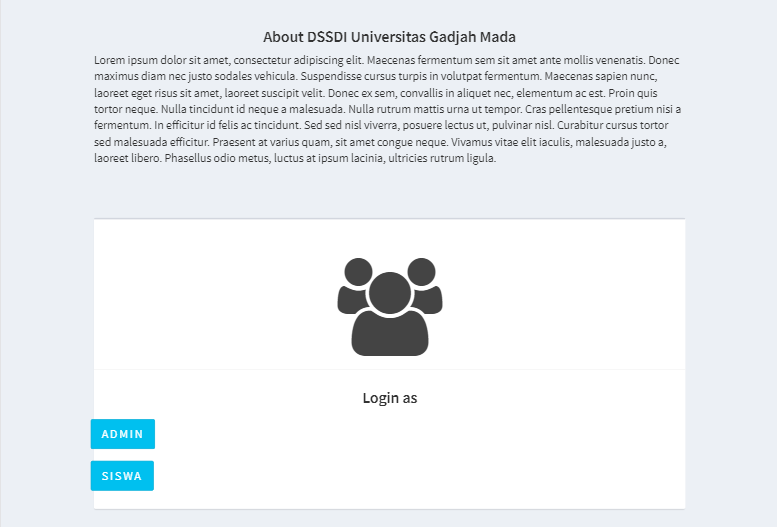
i have problem with my button when i resize the browser to under 1120px the button isnt responsive.<br> i dont know that my code is wrong or i miss something else(?)<br> this is the piece of my code :
<!-- Main content -->
<section class="content">
<div class="row" style="margin-top: 100px">
<div class="col-lg-6" style="margin-top: 80px">
<h3 style="font-weight: 600; text-align: center;">About DSSDI Universitas Gadjah Mada</h3>
<h4><p style="line-height: 1.4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas fermentum sem sit amet ante mollis venenatis. Donec maximus diam nec justo sodales vehicula. Suspendisse cursus turpis in volutpat fermentum. Maecenas sapien nunc, laoreet eget risus sit amet, laoreet suscipit velit. Donec ex sem, convallis in aliquet nec, elementum ac est. Proin quis tortor neque. Nulla tincidunt id neque a malesuada. Nulla rutrum mattis urna ut tempor. Cras pellentesque pretium nisi a fermentum. In efficitur id felis ac tincidunt. Sed sed nisl viverra, posuere lectus ut, pulvinar nisl. Curabitur cursus tortor sed malesuada efficitur. Praesent at varius quam, sit amet congue neque. Vivamus vitae elit iaculis, malesuada justo a, laoreet libero. Phasellus odio metus, luctus at ipsum lacinia, ultricies rutrum ligula.</p></h4>
</div>
<div class="col-lg-6">
<div class="box box-default" style="margin-top: 80px;">
<div class="box-header with-border" style="text-align: center;">
<h3 class="box-title"><i class="fa fa-group fa-5x" style="font-size: 150px; margin-top: 50px; margin-bottom: 10px"></i></h3>
</div>
<div class="box-body">
<div class="row">
<h3 style="text-align: center; font-weight: 600; margin-bottom: 20px">Login as</h3>
<a href="#">ADMIN</a><br>
<a href="#">SISWA</a>
</div>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
</dv>
</section>
<!-- /.content -->
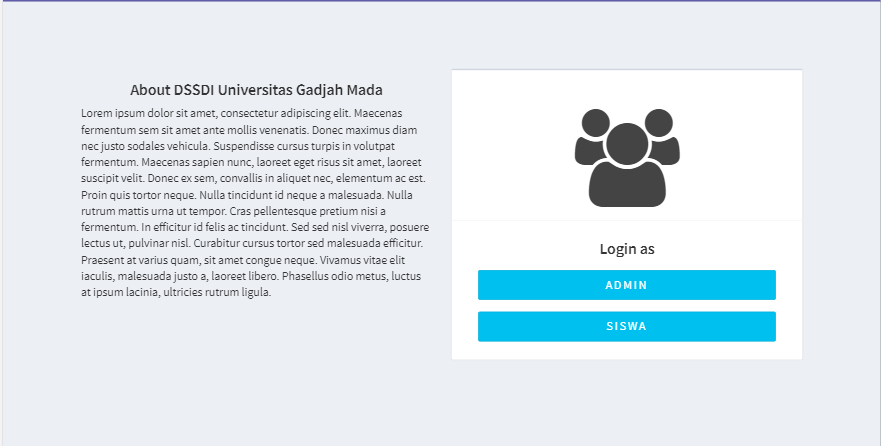
pic 1 : more than 1120px <br> pic 2 : under 1120px