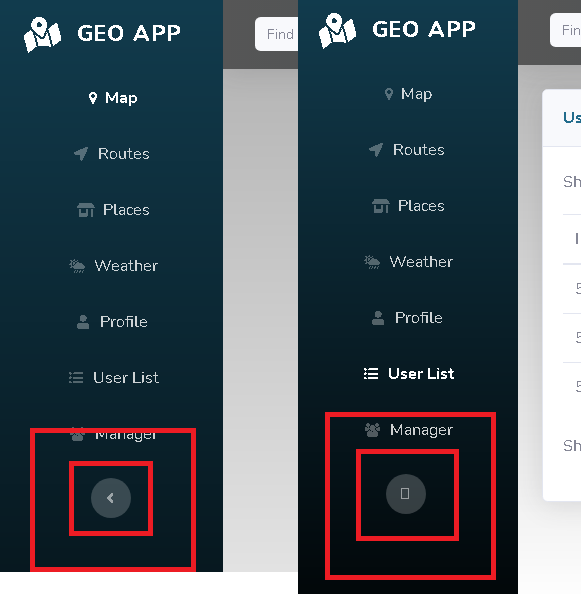
Hi guys, can some help me fix this bug. In bootstrap studio i got normal icon and after export it changes.
Post the link to your website. Cannot diagnose this without looking at the code to see what asset is missing/not loading.
Thank you for trying to help, ilinked my code below.
html of button:
“div class=“text-center d-none d-md-inline”>
button
class=“btn rounded-circle border-0”
id=“sidebarToggle”
type=“button” >
/button>
/div>”
html of page:
bootstrap.min.css:
All due respect, I’m not going to wade through code. Are you writing/adding any custom CSS?
Just post a link to your live site, and I’ll tell you why your icon isn’t showing up.