I’m creating a website and need to style the button to have text that is left-aligned and an image that is to the right of the text. I’ve tried everything and I can’t get it to “work”.
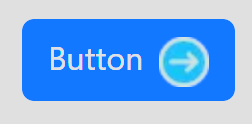
Here is a screenshot of the button on the page currently:

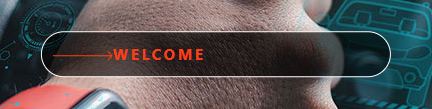
This is what I need it to look like with the arrow to the right of the text, it’s currently a .png image that’s saved.

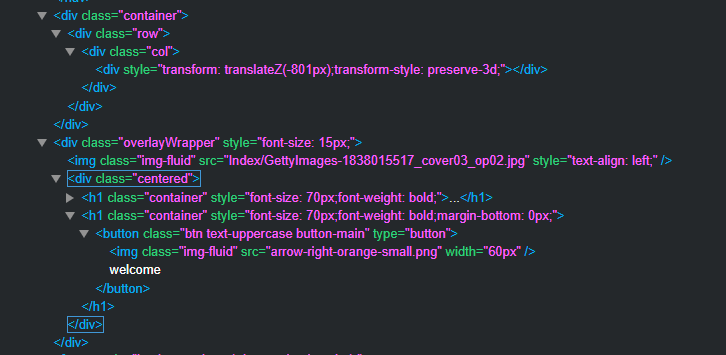
And this is the current code that I have. I added an image and it only will show on the left side of the text.
Thanks for any help!