Mac OS High Sierra
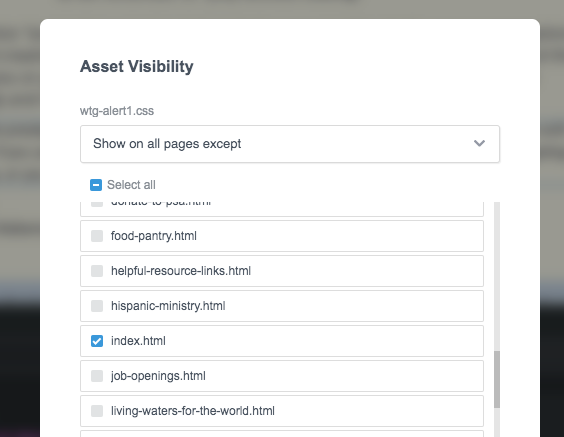
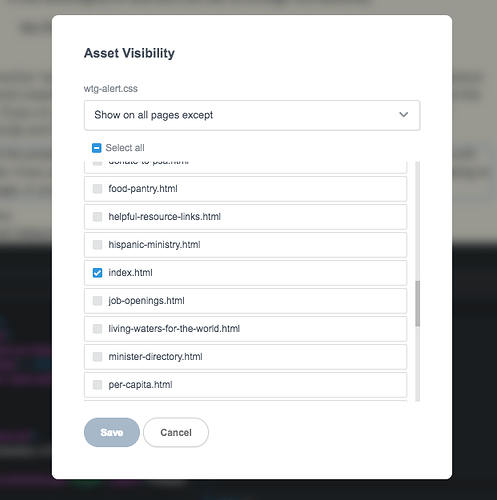
I found that there was a CSS file that was connected to some paragraph components, but the styles weren’t really being used so I turned off the visibility of that CSS file on that site page. When I did so the CSS file references were still listed in the Styles window. I had to change to another component and back again for the changes to visibly show, unlike when making changes to some CSS classes we can click any other area of that window to make those changes update, this wasn’t the case here.
This may be working as intended so if it is no problem, just that I wasn’t sure what to do when it didn’t update. Also of note, I am not sure if the actual styles would change right away if they had been affected, since none of mine were really using the file, so all I can say for sure is that the file connections in the Styles window didn’t update.
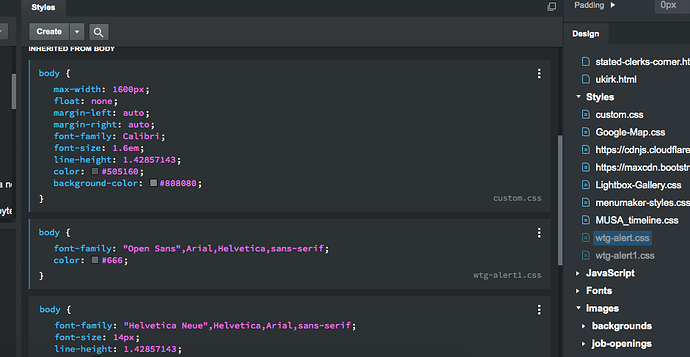
EDIT: Ok actually, they disappeared once, but now they won’t disappear in the Styles window. They still are showing up as if they are being used in the selected component. In the Design panel the CSS files are grayed out, visibility turned off. They shouldn’t be showing any connections in this page at all as I turned them off on this page. I am assuming of course that they should disappear to show that they rae not being used. I know when you “disable” them they just gray out with lines over them, but for this I beileve they should not show there at all if not being used on that page. Hopefully that’s how it works.
The screenshots below will show 2 CSS files that are turned visibility off, and you can see them turned off in the last screen shot, but you can also still see the classes connected to the page that shouldn’t be as well.