não tem esta opção no painel do componente NAVBAR
tento editar no css copiando a classe, mas mesmo assim a classe não desbloqueia.

não tem esta opção no painel do componente NAVBAR
tento editar no css copiando a classe, mas mesmo assim a classe não desbloqueia.

Seems like it’s editable, considering there is a checkbox value. If it’s not showing properly, try adding the !important property. This should force overwrite of the BSS CSS line.
fe:
color: var (–bs-indigo) !important;
Obrigado pela dica, mas assim mesmo não funcionou… é estranho porque qualquer outra classe que eu copio automaticamente elimina a classe bloqueada e libera a nova classe para editar… mas esta em específico não libera… Estou usando o componente NAVBAR nativo do bootstrap studio 6.5.1
Não sei se você fez isso no seu projeto, mas pode ajudar.
Ative onde esta marcado, lado direito.
Desabilite onde está marcado, lado direito.
Acabei de testar, são apenas essas configurações mesmo e a mudança no CSS que você já fez, aqui funcionou.
Outra dica, use o tradutor do Google para fazer suas publicações aqui, a maioria só responde postagens em inglês.
link destaqueHello, thanks for your help, but the settings are as you sent the images… and it doesn’t work here, only item 1 is highlighted, when you click on 2 or 3 it doesn’t highlight. see a test link and if you have an email so I can send you the project: Link highlighted-testes.bsdesign
Leia os textos antes das imagens, seu código está assim:
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link active" href="index.html">First Item</a></li>
<li class="nav-item"><a class="nav-link" href="index-1.html">Second Item</a></li>
<li class="nav-item"><a class="nav-link" href="index-1-1.html">Third Item</a></li>
</ul>
Quando deveria estar assim:
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="index.html">First Item</a></li>
<li class="nav-item"><a class="nav-link" href="index-1.html">Second Item</a></li>
<li class="nav-item"><a class="nav-link" href="index-1-1.html">Third Item</a></li>
</ul>
O primeiro link, tem que remover o active dele.
Ok… but even when I remove the active… the highlight, which is the dash below the link, still doesn’t work when it’s on the page
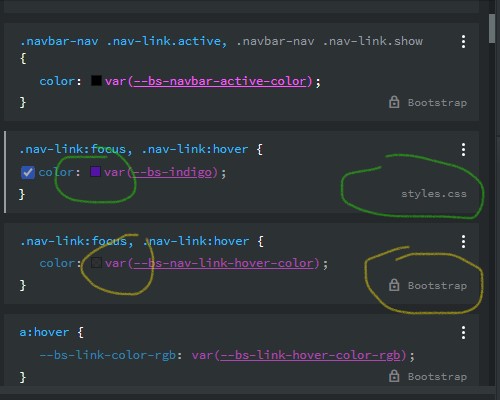
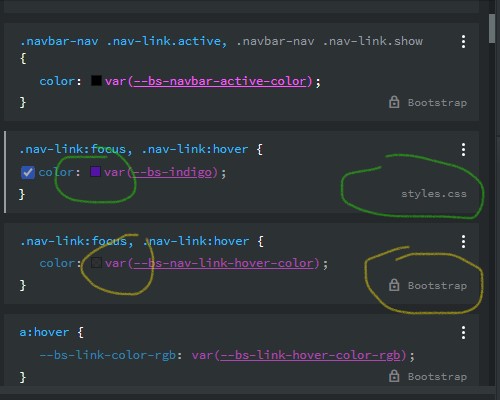
My big question is why these classes can’t be edited? like the others where I copy it to another style sheet and the bootstrap css is automatically blocked, and I can edit normally…
This is the key for me to understand how blocked css works
Quando você cria a página, com a configuração errada e faz 3 cópias dela, você copia o erro, em todas as 3 páginas você deixou o menu da primeira no estado ativo e os demais não, então este é o erro.
Experimente fazer o seguinte, apagar as 3 páginas e criar 3 novas páginas:
index.html
services.html
contact.html
Após criar essas novas páginas adicione e configure a barra de navegação corretamente, informando as páginas que cada menu vai abrir, depois de ter feito isso, clique com o botão direito do mouse sobre ela e siga esta ordem:
Copy & Paste > Copy to > Multiple
Selecione as páginas e marque a opção Link copies na parte de baixo da caixa que abriu antes de confirmar, depois verifique o funcionamento.
teste link destacadoSorry, but I reset everything and reinstalled it… but it doesn’t work, when you go to the page the link is not highlighted with the bar below
Fiz testes aqui e o resultado foi este.
O programa está funcionando normalmente, creio que você precise dar uma olhada na documentação dele, ver os tutoriais para conseguir entender melhor.
Lamento não ter conseguido lhe ajudar.
I can only thank you for your effort in helping me, I am very grateful. God bless you
Tente esse CSS
.navbar-nav .nav-link{
padding-bottom:5px;
color:#9284c8;
margin:0 15px;
font-size:18px;
font-weight:700;
}
.navbar-nav .nav-link.active,.navbar-nav .nav-link.show,.navbar-nav .nav-link:hover{
border-bottom:4px solid green;
color:#30f;
}
Sorry, I’m self-taught and until I solve a problem I can’t rest… forgive me
os hrefs do meu código estão com / exemplo /index.html, os seus não, tire um print da tela do Boostrap Studio e coloque aqui, igual aos prints que eu fiz lá no começo.
Se você não conseguir desta vez, eu realmente lamento.
Componente inserido na página, configurações padrão:
Amostra detalhada da configuração padrão:
Como deve ficar:
Selecionando o item de navegação, ainda na configuração padrão:
Detalhes da configuração padrão:
Como deve ficar:
Como configurar os links da barra de navegação:
Detalhe 1:
Detalhe 2:
Geral:
Copiando o Menu para outras páginas:
O restante é CSS, já te passei antes.
FYI - it would be in the best interests of the BSS community if people stuck to one language on their forum posts. The general consensus has been to use English because the program is in English, and people will get more responses/answers to their questions.