Even deactivating the style sheets, or excluding them from the project, when exporting they continue to be loaded in the pages.
I will send some prints to illustrate.
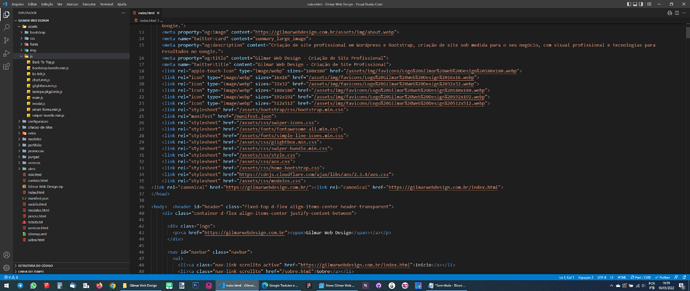
Notice that I’m on the index page, even so some style sheets are loaded in the exported project, and some that shouldn’t exist are present.
<link rel="stylesheet" href="/assets/fonts/fontawesome-all.min.css">
It’s above I don’t even use it on my website.
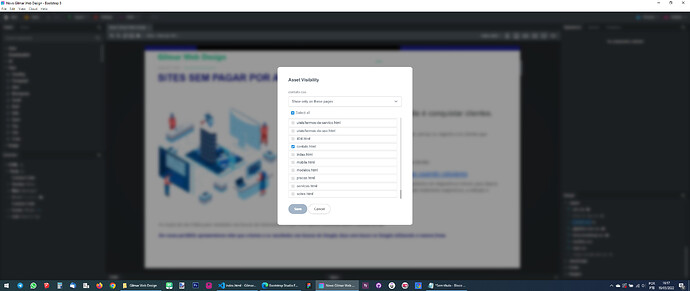
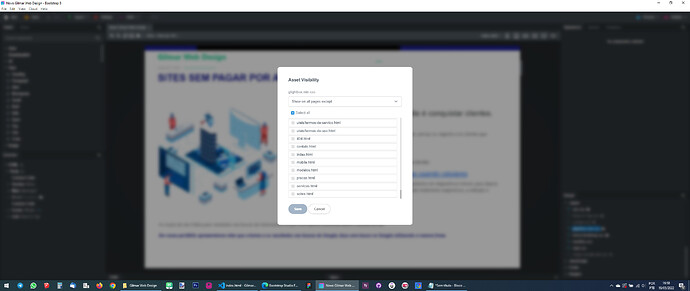
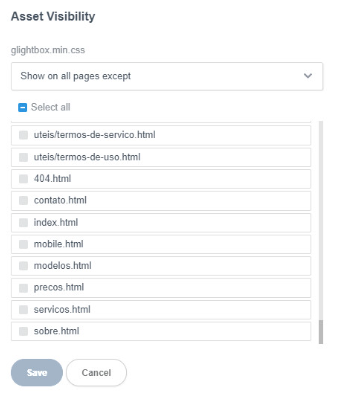
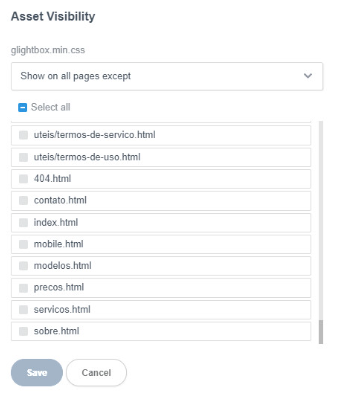
You have glightbox.min.css set to show on all pages except on your screen shot and haave no page files selected

The font-awesome is probably on a page somewhere. Doing a folder search in Visual Studio Code for fa- should find it.
This site has 95 pages, this font is only to be displayed in the portfolio, the selection is elsewhere.
As for Awesome Fonts, just put an icon on the site and then delete it, you don’t need to have anything in the project, when exporting it will call its loading, that is, you delete it, but it keeps loading and making the site slow.
This project already had a problem with a bss update that it had, so I think I’ll have to redo everything, anyway, I want to curse now.
Thank you for your attention.
I’m going to use vscode anyway, so the problems that arise will be my sole and exclusive fault.
Another option could be to use bootstrap icons instead of the font-awesome (If you can find all the corresponding icons) that way it will just be inline svg’s on the portfolio page.
1 Like