I cannot get a “dropup” inside a “navbar” working properly. It works fine in a container (outside the “navbar”).
The navbar position is set to Fixed to bottom and the dropdown element type to dropup.
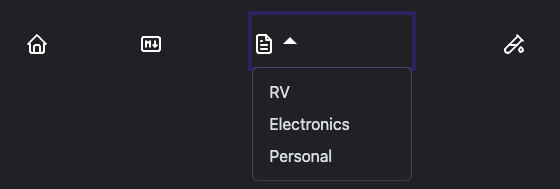
When I click the dropup, I get

The arrow points in the correct direction (up) but the menu appears below the navbar, shifting it up to get space at the bottom of the page.
How can I get the menu to appear above the icon and arrow and the navbar stay put when I click the dropup?