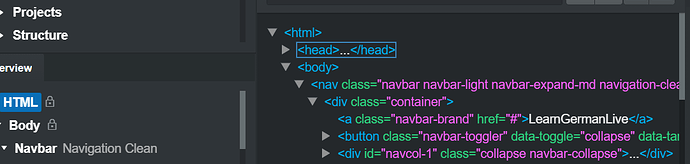
I am needing to add Google Analytics code into the Head content. I have followed all the tutorials but it seems that I cannot place the Google Analytics code directly after the opening Head Tag where Google declares this code should appear…the one piece of advice has basically pointed me back to the tutorials I have already checked.
It seems the Head content is locked and I cannot even use the Custom Code tool.
I understand that if I use an External editor to modify the HTML then when I go to import it back into BSS I will not be able to edit it again within BSS.
You don’t have to touch the HTML or use a custom code block. You simply go to the top menu in the program, choose file > settings and select the icon on the left unde the Design heading that says “Head Content.” You will see a big empty window where you paste your Google Analytics script.
If you want to add to the head content on a per-page basis, you do this by going to the Design Panel in lower right area of the program, right click on any of your HTML pages and choose “properties” from the pop-up menu. A window will open up with the same icon on the left side that says “Head Content.” Click on the icon and a window will appear where you can paste your code. There will also be a drop-down menu under it that allows you to select whether the code is placed before, after, or in place of the global head content.
No external editors needed. No editing of the HTML. No Custom Code component.
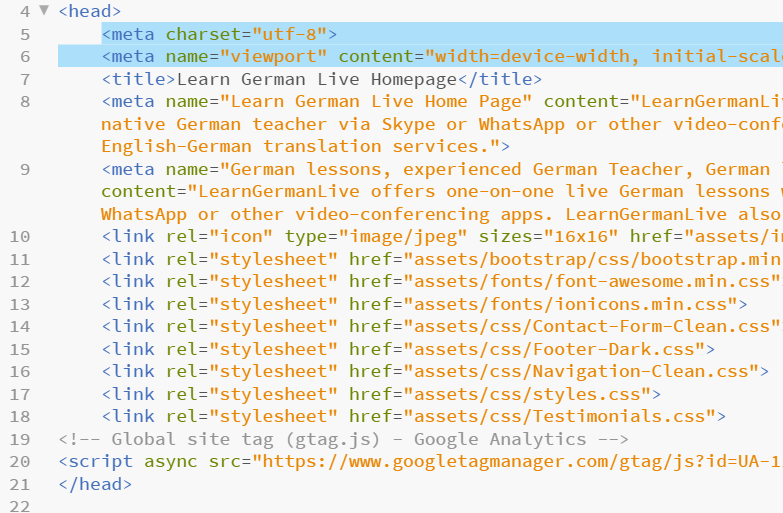
Thanks for your help but this is not correct. I have already tried this and then I exported the code to check where the GA Code appeared I found the Google Analytics code ends up being placed under a lot of other HTML and appears just before the closing Head Tag. It needs to be placed immediately after the opening HEAD tag, these are Google’s instructions.
G/A loads asynchronously, and doesn’t start reporting data until the page loads. It definitely belong in the head section, because that tells you an important metric - if people are leaving right after the page has loaded - a.k.a. “the bounce rate” (which BTW, has recently been reversed in G/A 4, and is now called “engagement”), but the recommended location of the G/A code has changed over the years from “just before the closing tag” to “just after the opening tag.”
Why?
Well, the difference is negligible, and has to do with some slight variations in terms of the differences between dynamic and static sites. For dynamic sites (sites that use a CMS and database, like Wordpress, Joomla, etc…) putting the G/A script before the other head content can give you a tiny bit more information about whether users are leaving before the page loads. This is almost a double edged sword, because it may just mean that someone clicked your page link when they didn’t mean to, and so they left before the page even had a chance to load. Others take this sort of metric as an alarm that users are “bouncing” before they have a chance to see what the page offers. It’s a matter of perception.
In any event, for static websites (like those built with Bootstrap Studio) it really makes no difference whether it appears before or after the rest of the head content because there’s nothing in the meta tags and CSS links that are delaying the page from loading (the way certain WordPress plug-in can.) I would place the G/A script before any other scripts in your head content, just to be on the safe side (since many third-party scripts do not load asynchronously, and will delay G/A from gathering data while they’re loading.)
If it’s really a major concern (assuming you’re not using BSS free hosting,) you can always export your HTML pages and then manually edit the HTML, putting G/A script before everything else. Of course, then you’ll need to do that on every export (unless there’s a way to write an export script that can do this automatically - presumably some programmer out there would be able to do this.)
FWIW, I started a thread many months ago requesting that a feature be added allowing us to specifically place third-party snippets precisely where we wanted. It was acknowledged by the devs and I believe they considering adding it, but then it seems to have fallen down on their list of priorities.
In light of this discussion, I will repost it again.
(NOTE: Just so you know, this issue will slowly become irrelevant as 5G/gigabit internet service becomes more ubiquitous, and even massive website pages are able to load in a second. Assuming they’re running on modern server technology.)
Thanks for the detail in your reply…I basically understand it…I am not a programmer, I am a Physics Teacher…but as you write
If it’s really a major concern (assuming you’re not using BSS free hosting,)
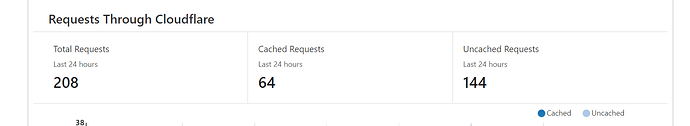
I am using BSS free hosting, I used to host this site on GoDaddy and I placed the G/A script from the old website into the Head content of the new website I built with Bootstrap Studio…I have noticed in my Google Analytics data that there is absolutely no traffic showing up on my website (as in 0)…but when I check the Analytics on Cloudflare there is some traffic happening(138 requests in the last 24 hours)…that makes me suspicious that Google Analytics is not “seeing” my page possibly because of the location of the G/A code just before the closing HEAD Tag.
Once again, thanks for your knowledgeable reply.
I can assure you, G/A will report site traffic no matter where it is placed in the Head. For that matter, it will even report it if it’s placed in the body. It does not require it to be placed directly after the opening <head> tag to function.
There’s something else wrong if you’re not getting any data. Analytics just recently updated their system to "Version “four”, which uses a different type of tag. You may have a version conflict. I would start from scratch. Delete your site property from your Analytics account (or delete your entire account) and add it all over again from scratch, carefully following all these instructions.
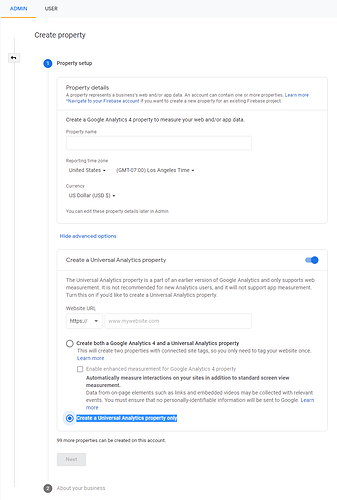
After you’ve created your Analytics Account, you need to create a new property. Click the blue button that says Create Property and on the next screen that appears (image attached below) you’ll see Create property, and below it a blue circle with a number 1. Property Setup. There will be a blue link further down that says “Show advanced options.” Click this link and you will then see an option to “Create a Universal Analytics property” with a toggle switch to the right. Select the toggle switch and then you can use the earlier version of Analytics which only supports web measurement (which is all you need for a website.)
The new version of Analytics also supports Apps, which I presume you’re not concerned with. Below the box where you enter your website URL, you’ll see two options. One to Create both a Google Analytics 4 and a Universal Analytics property, and the other to just Create a Universal Analytics property only. Select the bottom one (Create a Universal Analytics property only.) Then paste the code that is generated into your head section, and you should be good to go.
Thanks again for this help. I noticed that Google seems to have updated their Google Analytics platform. I need to make sure I don’t muck this up so I will slowly set about deleting my entire account if that is the best option and follow the instructions you posted…thanks
I’ve had anywhere from 40 to 70 sites running on my Analytics account at any given time. There have been occasional glitches. Starting over from scratch usually fixes them. As long as you’re not going to lose any data, there’s little to be worried about. You can’t really “break” anything. It’s just a matter of getting it working right.
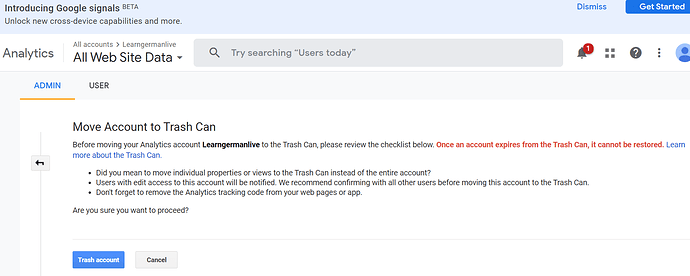
Hi, I am in Google Analytics, should I be moving the entire site to the Trash…see below
I don’t really mind if I lose data from the past…I have created this new website on BSS in a move to create more traffic.
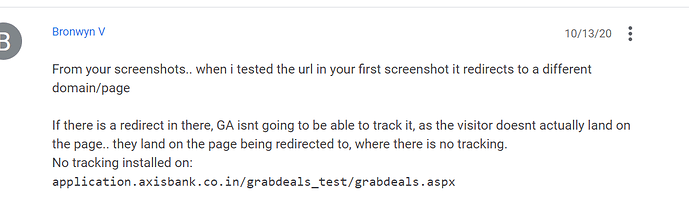
Just a query. I was looking up reasons why the Google Analytics code/tags may not be working…something to do with a redirect…is that what I am doing with Cloudflare re-directing to my site on Bootstrap…
I added a Google Tag checked to my Chrome browser and visited my web page and it seems to find the tag there.
Cloudflare is indicating traffic to my site but Google Analytics is recording zero traffic.
Thanks for any help.
Sorry, I really don’t know the answer to that question because I don’t use Cloudflare. Being that this is a Google Analytics issue, and not really an issue with using Bootstrap Studio, you might get a better answer if you brought the issue up to to Google support? That’s all I can think of.