The Doc for google maps Google Maps | Bootstrap Studio says a Google API is required. But Google Maps now offers to embed a user’s map on a website using an I Frame.
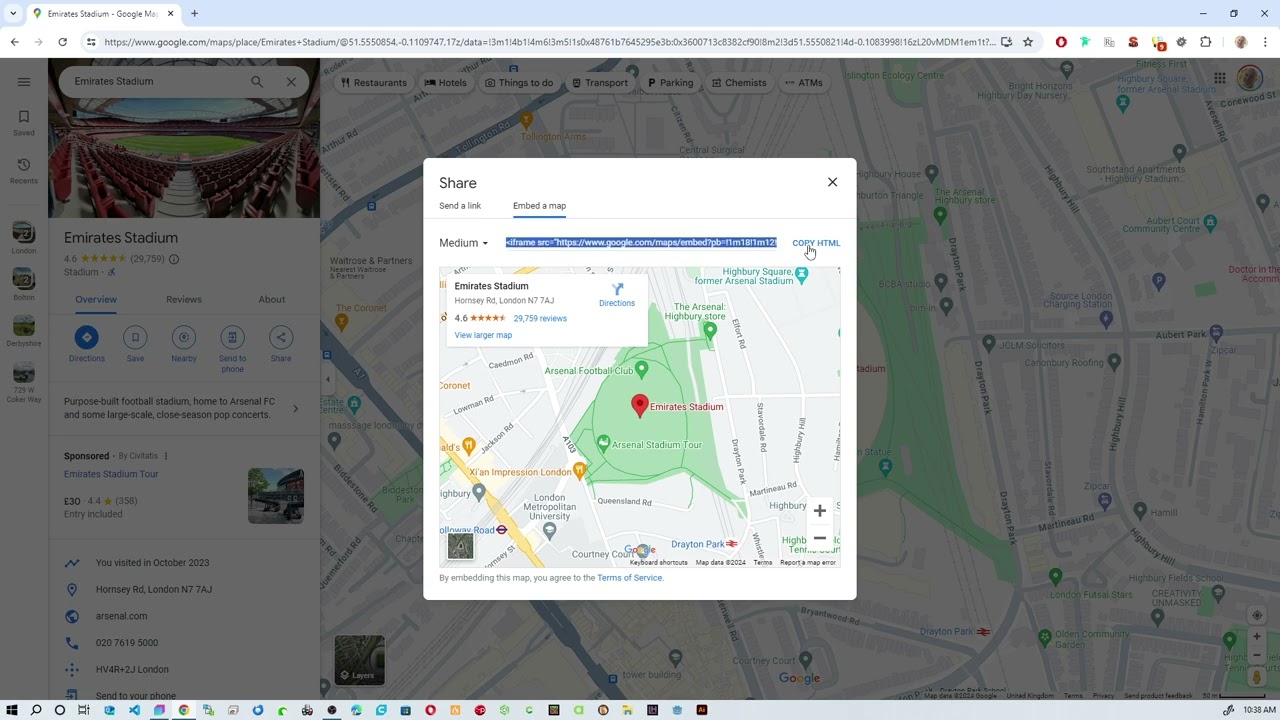
Embed this map
To embed this map in your own website, copy the following HTML and paste it in the source code for your page:
iframe src=“Port Boise walk - Google My Maps” width=“640” height=“480”></iframe
This is MUCH easier.
How can I do this in BSS?
Use a Custom Code Block if you’d rather do the code for it manually than use the drag and drop system for it.
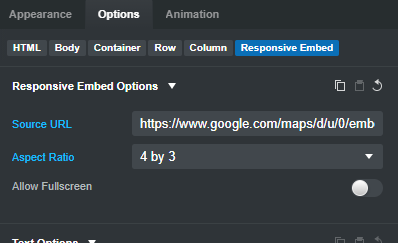
Just add a responsive embed (you can search for this in the studio tab) and add the url of the map in the source URL

Thanks Richards, I absolutely would never have figured that out. So simple once you have someone tell you how to do it. It looks great!
You’ll find that although the docs don’t cover every little detail, it’s still a good idea to read through them.
Hi jo-r, you’re absolutely right, and I’ve been doing just that. I asked this question because, as I said in the opening post, " The Doc for google maps Google Maps | Bootstrap Studio says a Google API is required."
The [Google Maps | Bootstrap Studio ] is a link to the BSS documents.
I thought the method was outdated and complex which is why I asked the question. Richard’s reply was excellent and worked a treat. 
My bad, I missed that you said you had already looked at that. Glad you got it worked out either way. 
This does not work as I have tried it and I get an error saying the browser can’t open the page.
Thanks. I actually just worked it out myself.