I am using the tabs components and the default example which uses only paragraphs switches the content when you click the different tabs. Now I am replacing the paragraph with divs that display selectable buttons but when I switch between tabs, the buttons appears to be active in other tabs but not showing (likely opacity was applied).
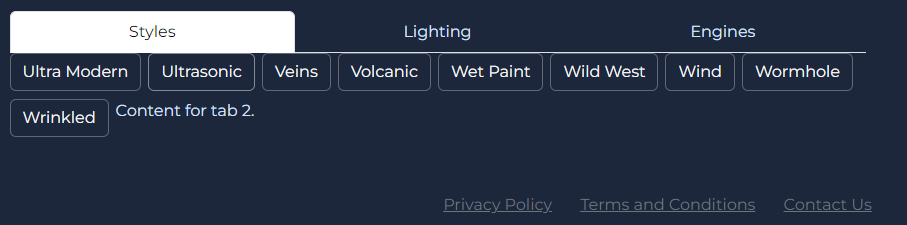
Tab - Styles contains the buttons
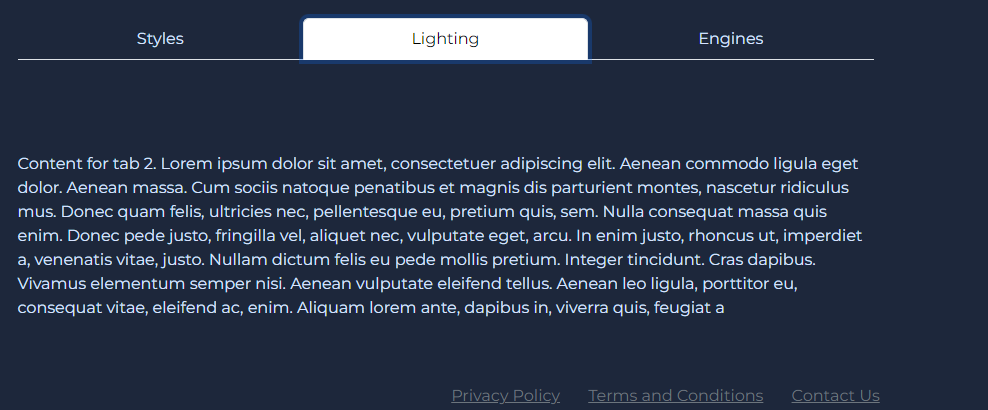
Tab - Lighting shows some spaces at the top which contains the Styles tab buttons. So its faded but not hidden
Is there a better way to implement this or make it work. Any guidance will be appreciated.