Hello,
Maybe I’m missing something?
I added a Footer Clean (which has three social media icons). I want to connect with the client’s Facebook account, BUT there is no link option. Or at least that I can locate.
Ideas? What am I overlooking?
K
Hello,
Maybe I’m missing something?
I added a Footer Clean (which has three social media icons). I want to connect with the client’s Facebook account, BUT there is no link option. Or at least that I can locate.
Ideas? What am I overlooking?
K
It’s likely you are choosing the icon, rather than the link element. There’s two ways to select it
Click on the icon, then from the selected ribbon, click the ![]() icon. This moves your selection to the parent element.
icon. This moves your selection to the parent element.
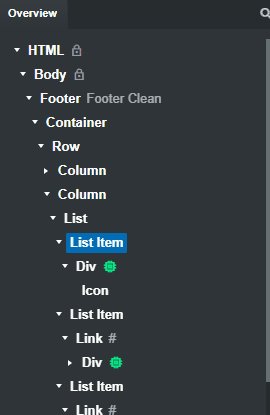
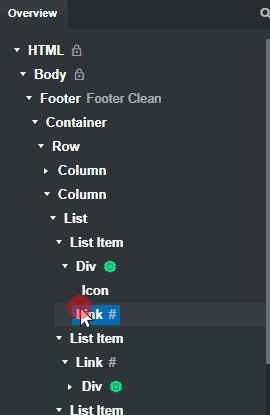
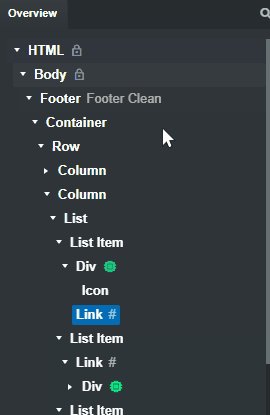
Click on the icon, then from the components view, located in the bottom left of the screen find the Link element, and then click on that.
You’ll be able to modify the link in the options panel on the right hand side of the screen.
I hope this helps, if you are still having issues please share screenshots of your design and what you are selecting.
Using bootstrap 5.3 and a blank template.
Sorry for the delay, I had a look at this in the app and it appears that the links are missing from the footer. I will tag @martin here just so they know - they may wish to update this premade template in future.
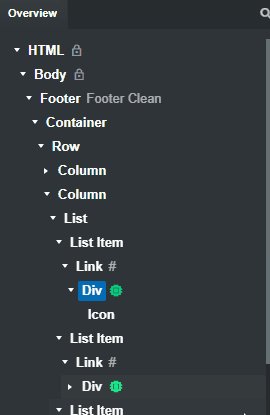
To fix this, its pritty straight forward. Just follow these steps.

OK - I followed your steps, but at first, a text “Link” covered the icon. I selected and cleared the word “Link,” which now makes it a single-pixel
I did NOT follow your last step drag the DIV onto the LINK - works like a charm. Thank you!
Hahaha, I was just going to say you made a little mistake ![]()