Hi,
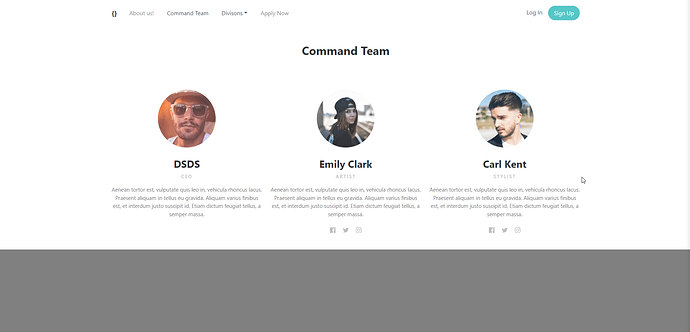
I’ve tried to use a navbar and a team box and there is a massive space at the bottom of the page and I have no clue how to fix it.
Border, padding ou margim inferior igual a 0
is that just for the body?
Normalmente o bss não gera esse erro, já vi isso no bootstrap, no bss ainda não.
Se a página for curta, melhor definir o conteúdo com espaço para preenchimento, ou usar um fixo no rodapé.
could be due to having minimum page height of 100vh or margin.
Best to publish the page so we can look at it
If those are the only two things on the page, then you’re going to see the background of the body container when the window height exceeds the height of the elements on the page. If you want, you can added the class fixed-bottom to the team component and it will stick to the bottom of the browser window and the visible body will be between the navigation and the team. Then change the color of the body to white.