Hi forum,
Is there a component that could be used for a user to select a number of hours and/or minutes?
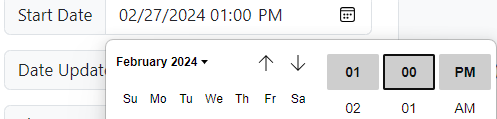
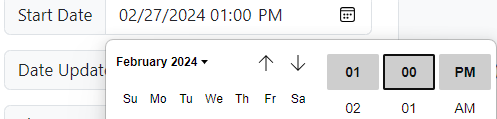
Something like the time part in this datetime picker, but could go from 0 to say 100 for hours and 0 to 60 for minutes, but in 10 minute increments?

Something that could work within the Input Group, as well, like the ‘Start Date’ label show there.
Basically, it would be a field the user could enter time spent. As an example, 1 HR 20 MIN or 60 HR 50MIN, etc.
You can do something like this
html
div class="input-group mb-2">
<span class="input-group-text">Start date</span>
<input class="form-control" type="date" max="100" min="0">
</div>
<div class="input-group">
<span class="input-group-text">Spent Time</span>
<select class="form-select" id="hour" name="hour"></select>
<select class="form-select ms-1" id="minutes" name="minutes"></select>
</div>
CSS
.input-group-text{
min-width:120px
}
javascript
const hour = document.querySelector('#hour');
const minutes = document.querySelector('#minutes');
for (let i = 0; i < 101; i++) {
const option = document.createElement('option');
option.value = i;
option.text = `${i} HR`;
hour.appendChild(option);
}
for (let i = 0; i < 6; i++) {
const option = document.createElement('option');
option.value = i * 10;
option.text = `${i * 10} MIN`;
minutes.appendChild(option);
}
here is an example
2 Likes
Yeah, that’s perfect!
The ms-1 class for the minutes selector is a nice touch.
With gratitude,
we5inelgr.
1 Like