Excited to show off my latest client website with you all!
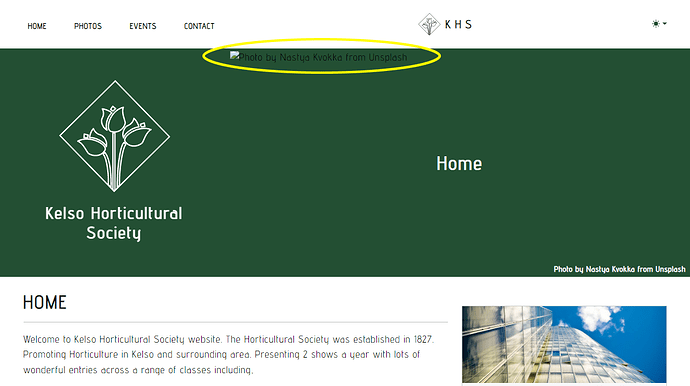
Kelso Horticultural Society 
This website is for a small local society in Scotland who host two flower shows a year, run events and work with the community to provide support to those who are lonely.
All content, as of now on the site is still placeholder content as my client has not yet added their content to the site!
Frontend 
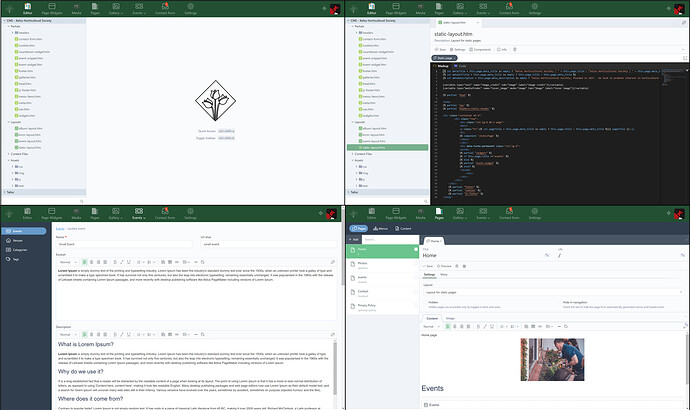
This site was designed in Bootstrap Studio in Bootstrap 5, there is only 67 lines of custom CSS. This is mostly for some small tweaks to the CMS pages and animations on images. It uses a modified version of the Lux theme with all changes done in Bootstrap Studios theme editor.
For the album pages, the slideshow uses a modified version of the default Bootstrap Carousel. Images in the slider, and in the full photo view below are compressed versions of the original photos, clicking on the default Lightbox gallery element loads the full sized images.
Backend 
The website run on OctoberCMS, using the following plugins:
OctoberCMS uses PJAX for each page load, so only content that changes is loaded when the user clicks on a new page, this creates very fast load times. OctoberCMS, as always was really fast and easy to use to develop this site and definitely worth checking out.
All content is easily editable by my client, with no code needed on their end to add pages, change nav bars, add events and galleries and it all works seamlessly behind the scenes.
Hosting 
The site is hosted with my business, BlackFox IT, on our custom load balanced, cloud operated hosting platform in the UK, and uses our custom CDN to serve the site assets quickly and efficiently. It is powered by 100% eco friendly energy sources which I think adds to the green fingered credentials to this site ![]()
Conclusion 
I had lots of fun developing this site, there are only a few small things to touch up and my client is thrilled with it so far. I love using Bootstrap Studio to develop my sites with, its made site creation to live fast and fun. The more I use it, the more I learn and the less custom CSS I have started writing.
Feedback 
I am happy for others comments, since this is now a finished client site that I have been paid for any feedback while appreciated, most likely will not be carried forward but I will still learn from! Any questions about the site, or CMS also feel free to ask me about!