Hello every one !! I have a question. How can I create a link that opens in a new tab ? . I have a page where there is a facebook buttom, I want it to open a new tab and not getting me out from my webpage to facebook
Thanks!
Hello every one !! I have a question. How can I create a link that opens in a new tab ? . I have a page where there is a facebook buttom, I want it to open a new tab and not getting me out from my webpage to facebook
Thanks!
never mind I already found out
I am also looking for this same feature. Can you outline where you found it in the post here?
Check out some tutorials on HTML and CSS and get some knowledge of basic website fundamentals. This is one of the most basic things to do for a link that there is. The features are there for it, but ... yeah.
I am very well aware of adding target="_blank" after the end of href urls, but we need to know how to do it in Bootstrap Studio 4. I have been doing it after exporting my project, but just think if I want to make more changes in Bootstrap Studio 4, I have to manually add target="_blank" after every single URL on the page every time I export my project which gets monotonous. It almost defeats the purpose of using Bootstrap Studio at all.
Would highly suggest you go through the tutorials and learn the basics of the app itself. Sorry if I mistook your question for lack of knowledge of the code, but I believe the tutorials cover quite a bit of how things like this are done.
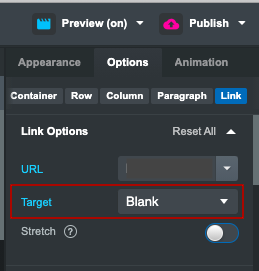
I don't mean to sound condescending, but honestly, if you know how to add a link and enter the URL in the Options tab, it's almost IMPOSSIBLE to not see the dropdown menu immediately below the link field that says "Target." From there you can choose Default, Blank, Parent or Top. Choosing Blank will make the link open in a new browser window.
Admittedly, BSS's tutorials leave a lot to be desired, and even their videos gloss over a lot of these smaller details, but sometimes you have to just play around with the software, explore the UI, and see what different buttons, dropdowns and options do. While BSS is a very well designed, and easy to use visual type of website builder, it's not truly a 100% drag-n-drop program for people who've never built a website. Having basic familiarity with how CSS and HTML work makes the program considerably easier to comprehend, but you still may find it necessary to so some "exploring" and "experimenting" at times to find all the little creature features.
Here 

@shryanalex Do you realize you’re posting on a question from 3 years ago that was almost immediately withdrawn by the OP, then asked (and answered) a second time over a year ago?
(Also, your screenshot is misleading because the URL field is blank, and setting the Target will not DO anything if there’s nothing in the URL setting.)
@shryanalex You may find it very helpful to go through the tutorials so you can get a good feel on how the app works with things that are typically easy for us in coding. BSS will make your life a whole lot nicer once you get a good handle on it, but the tutorials should help you get the basics down.
It’s so normal these days to see people coming in and buying BSS and starting on a production site before they have even learned how to use the app, or know anything about HTML and CSS too. The tutorials are there for you to use, take advantage of them. 