Since bootstrap 5 is supporting RTL natively now, how can I use the RTL version of bootstrap?
Note: I skimmed existing RTL topics in the forum, and found them all old, versions earlier than 5, where RTL was not supported natively.
You can add the dir attribute to your Body through the Attributes panel, but you won’t see the changes in the program editor because BSS doesn’t support rtl. However, when you preview the site in a browser it will display right to left.
Download the bootstrap.rtl.min.css file
https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.rtl.min.css
Then in bootstrap studio import the file and add it as your theme
You can find out more about importing themes here:
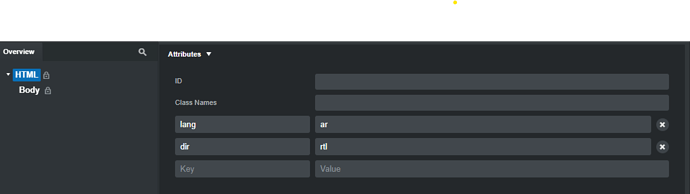
Then on each of your pages, in the HTML set your lang (shown here as arabic) and dir=rtl
You can set the languge in the settings, but unfortunately it doesn’t give the option for the rtl option
I hope this is of help, It should work in theory ![]()