Hello, Is there a way to add the 48x48 icon script manually? I just realize that is a google requirement. I noticed e few weeks back that it wasn’t showing on my website. I have checked the program but there is not a slot to upload a 48x48. Thank you
If you’re talking about the favicons, I just use this. Much more powerful than the BSS favicon feature.
The website I linked above is for creating favicons independent from what is offered via the Bootstrap Studio Favicon options page.
If you’re using BSS’s free hosting, then you won’t be able to use this tool, but if you are self-hosting, all you do is upload a large image of your desired favicon (I usually use an SVG file at 512 pixels x 512 pixels) and this website will generate a complete install “package” in a zip file, along with the code you need to copy and paste into the Head section of your website.
After you’ve added the code, just download the zip file, extract the contents and copy all the files to the root directory of your website and publish.
I am on bootstrap hosting, thus I am not going to have an icon on Chrome. it makes no sense!
A website without an icon does not look professional at all! there has to be a fix! I am sure there must be one, reason why is because no one else has replied to this post and are very secretively because they want to have a “better website”… Why bootstrap didn’t add this on the last update this is known for the last year as per my online research about it!
You don’t need a 48x48 icon as it is covered by the 192px icon
Quoting from:
Your favicon must be a multiple of 48px square, for example: 48x48px, 96x96px, 144x144px and so on (or SVG with a 1:1 (square) aspect ratio).
Hello, if that is true, then how come there is no icon when I visit my website on Chrome?
Go to Cloudflare and disable all enabled minification options and the Rocket Loader. The Rocket Loader may not be compatible with all scripts. Refer to the Cloudflare documentation for guidance on when to use or not use the Rocket Loader.
Did that yesterday, but no icon showing! Thank you for trying to help.
Hello. As an emergency backup plan, there may be an alternative solution to try.
Right-click on the Show properties page.
Copy and paste the meta in the Head Content section.
Personally, I use separate hosting, so I don’t have this problem.
Good luck with this.
Thank you. I have done that to no avail!
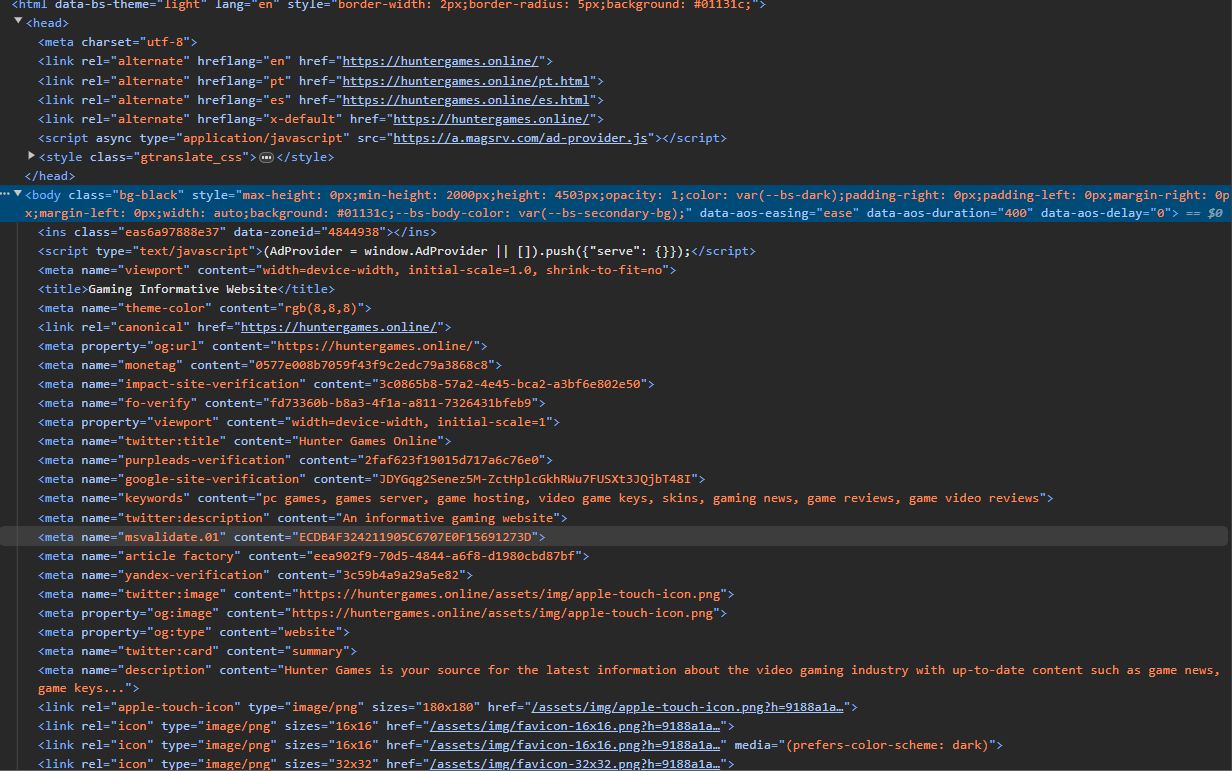
In your <head> section, you have scripts that manipulate the DOM.
adsbygoogle.jsis loaded twice; please remove one instance.- Publish to see if it functions correctly with only one adsbygoogle.js.
Additionally:
- Remove
ad.provider.jsto test if the page functions correctly without it. - Remove
epn-smart-tools.jsto test if the page functions correctly without it.
Thank You very much! My icon is showing now! I only left the epn-smart-tools is for ebay