I try to add the second level for sidebar menu on the left side (SB Admin theme).
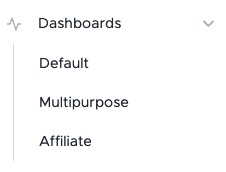
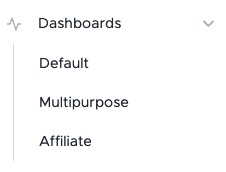
Like this:

How can I do it in BSS?
I try to add the second level for sidebar menu on the left side (SB Admin theme).
Like this:

How can I do it in BSS?
You can do it with an accordion and a nav(HTML)
Here is an example
Clever solution
(post must be at least 20 chars)
Was the page https://sidebar.bss.design/ moved? Can’t find it anymore…
Or may be there is a new solution for it?
I would guess they consider it deprecated since Bootstrap 5.x handles dropdowns differently than Bootstrap 4.x did, and that old link was to a Bootstrap 4.x design.
You will probably have to build something like this yourself. There are some examples of Bootstrap 5.x multi-level dropdown menus on the web. Shouldn’t be too hard to adapt something like this into a Bootstrap Studio Sidebar
Here is the example again, will be online a week
This is great! I have to do the same menu.
I also see that the menu in XS size (mobile) closed and will be opened with hamburger icon.
Is it possible to get the .bsdesign for this?
@softteam
I shared a component called accordion sidebar in the online library for you