Hi, I’m a BSS noob, so please forgive this question…
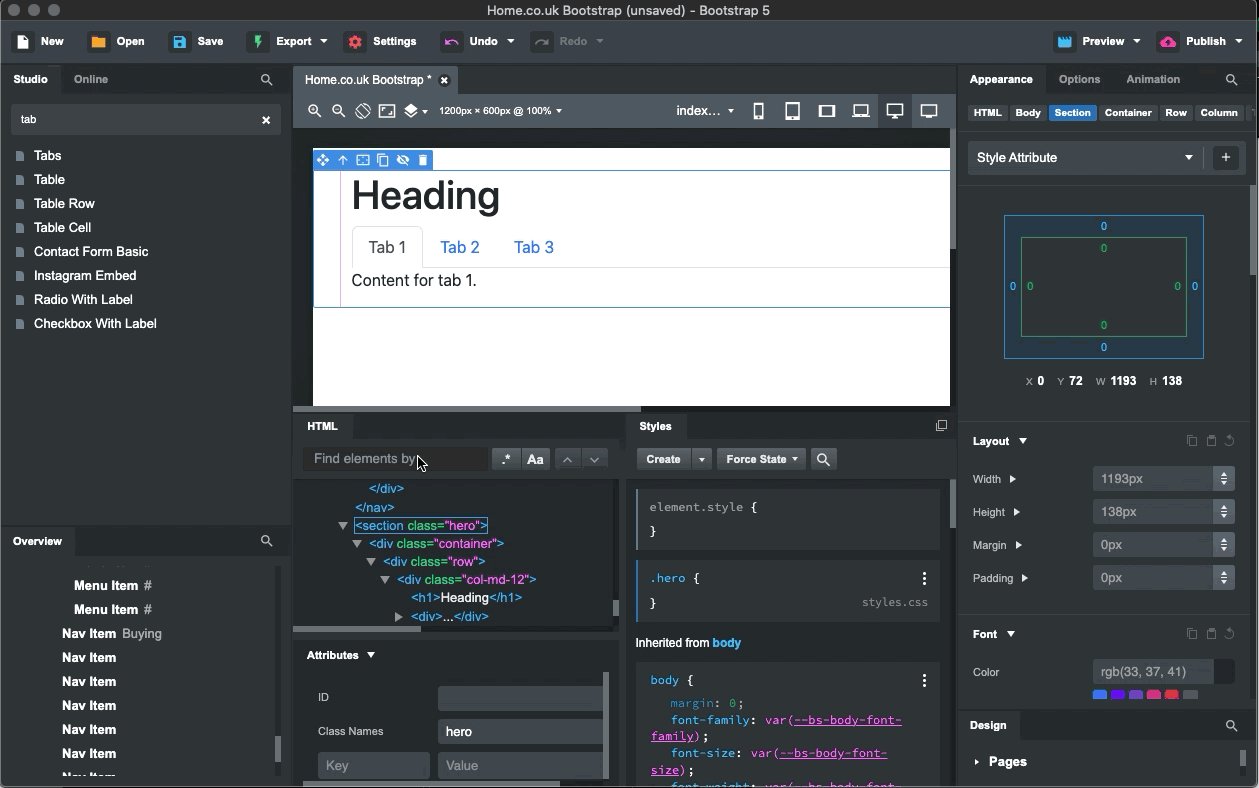
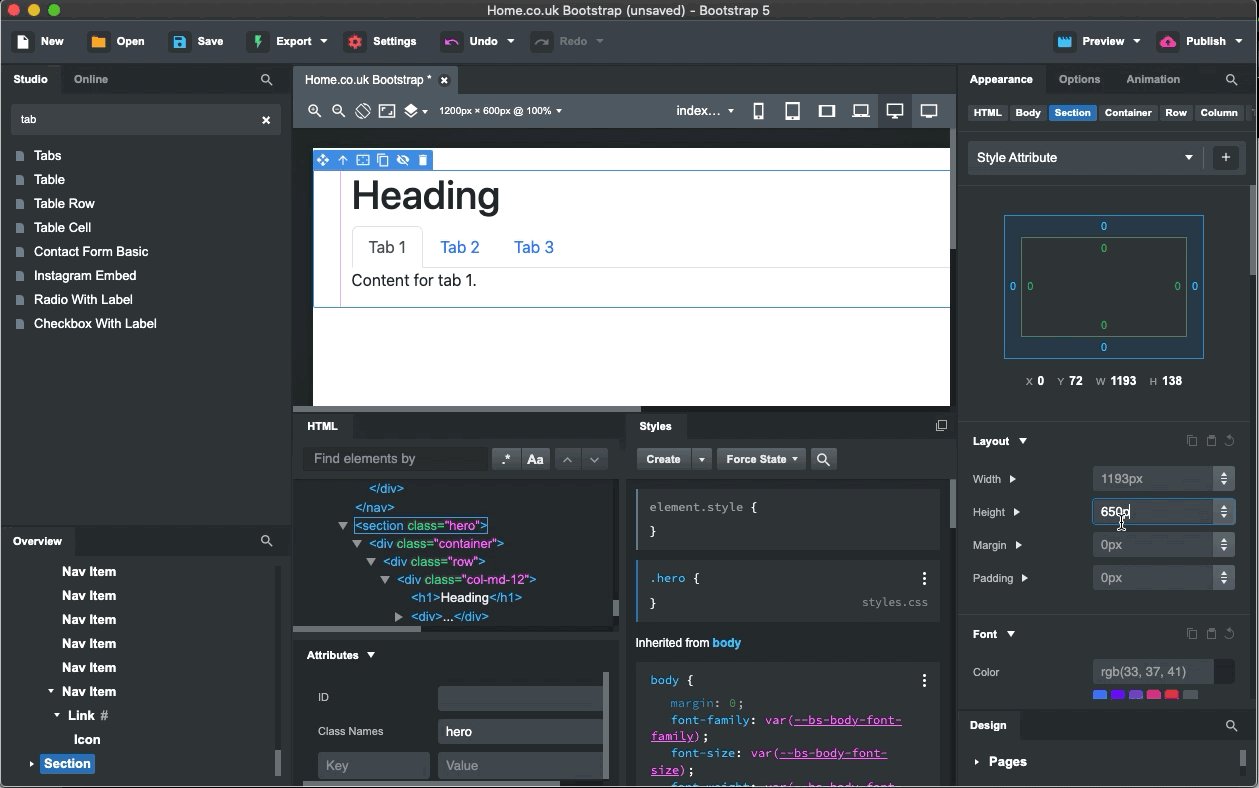
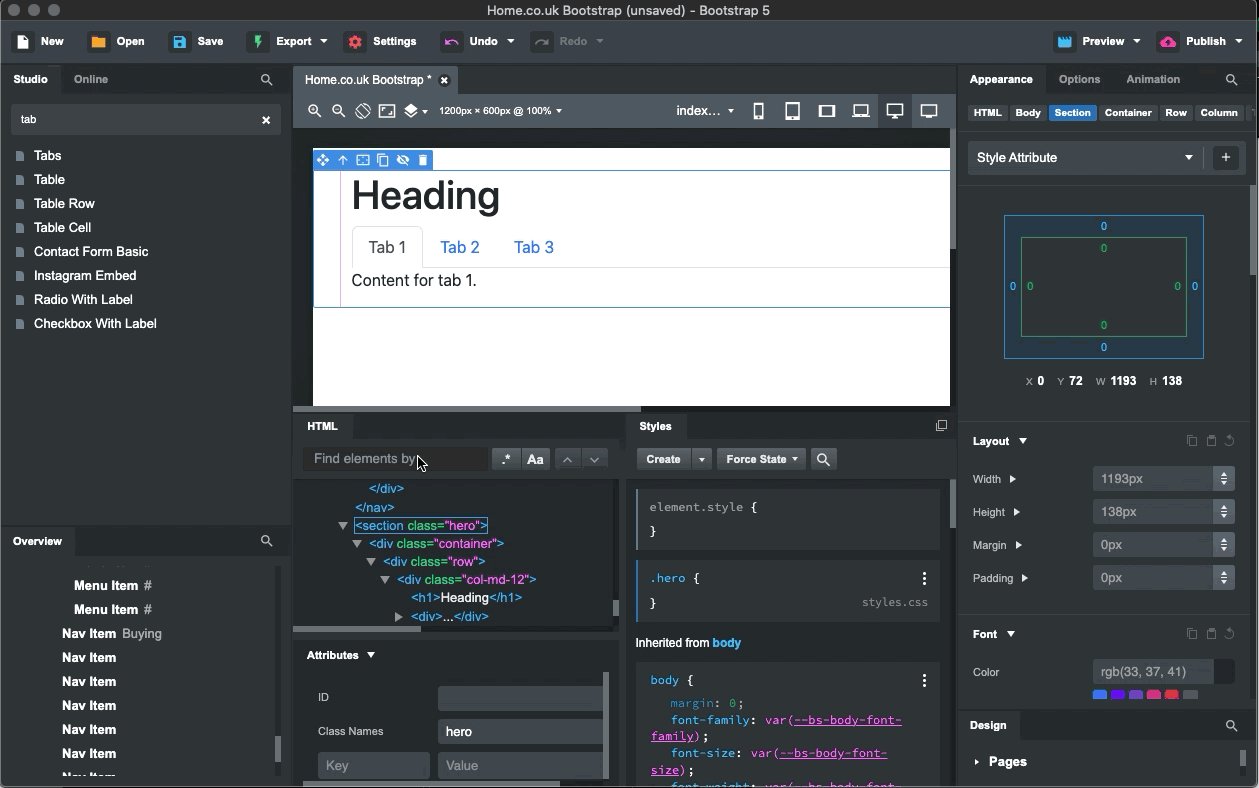
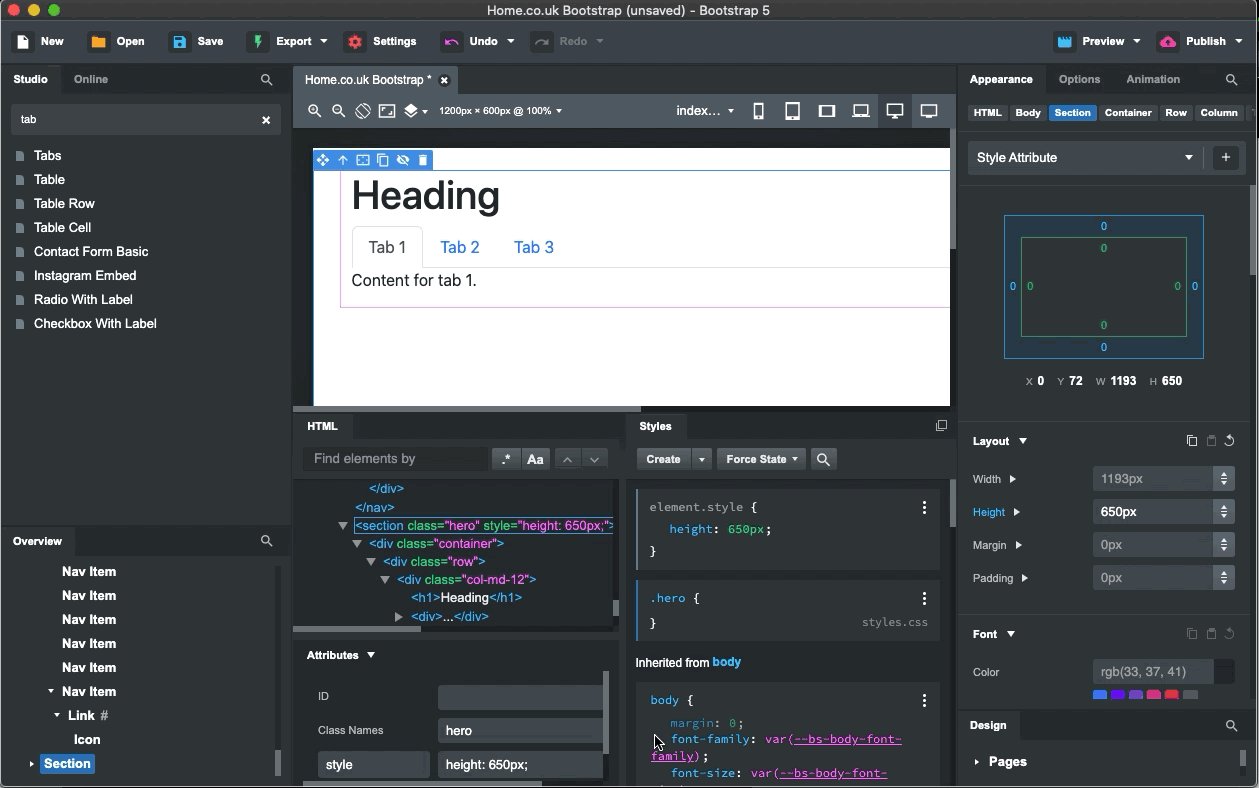
I have created a Section and given it a class of .hero. But when I set a height in the Appearance tab, the height is set to the element, not the .hero class.
How can I make the change apply to the class, not the element?
Thanks.

Click the three dots on the element.style and extract it. You don’t need to make the empty hero class first if you type hero as classname in the attributes pane
1 Like
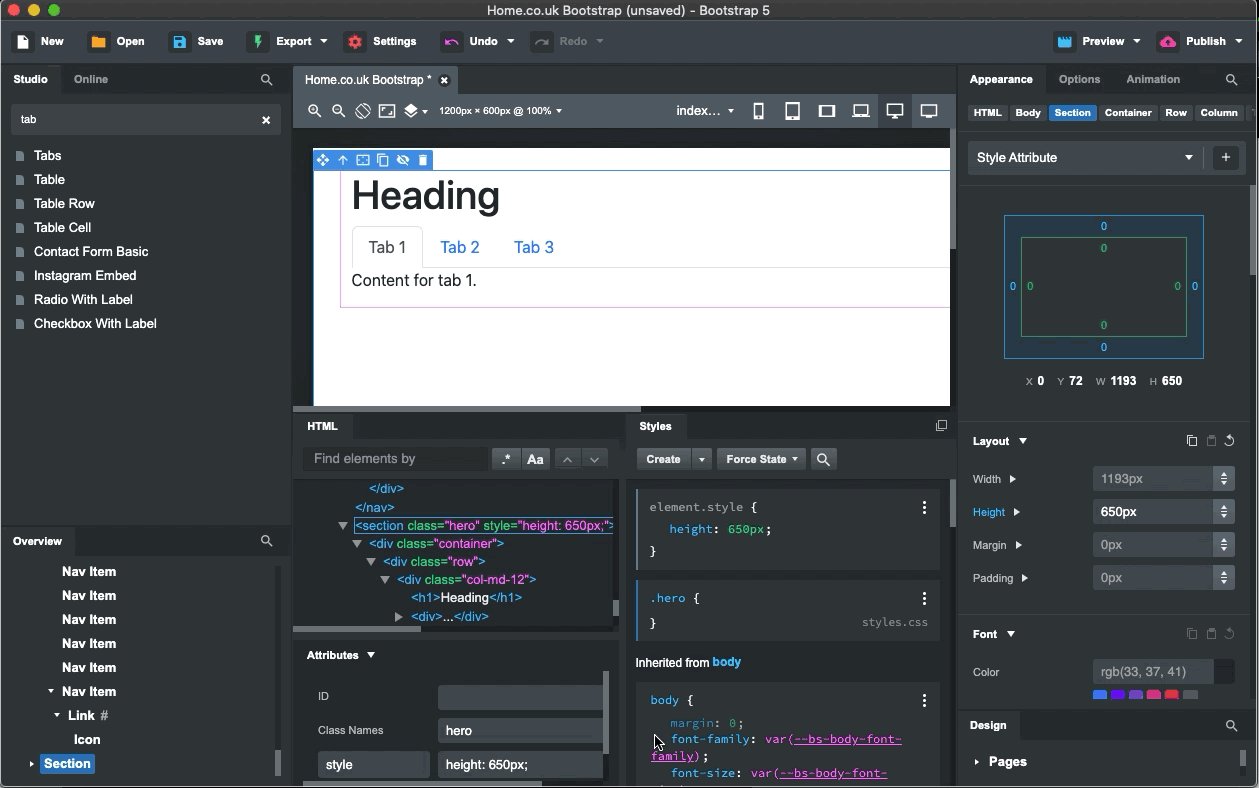
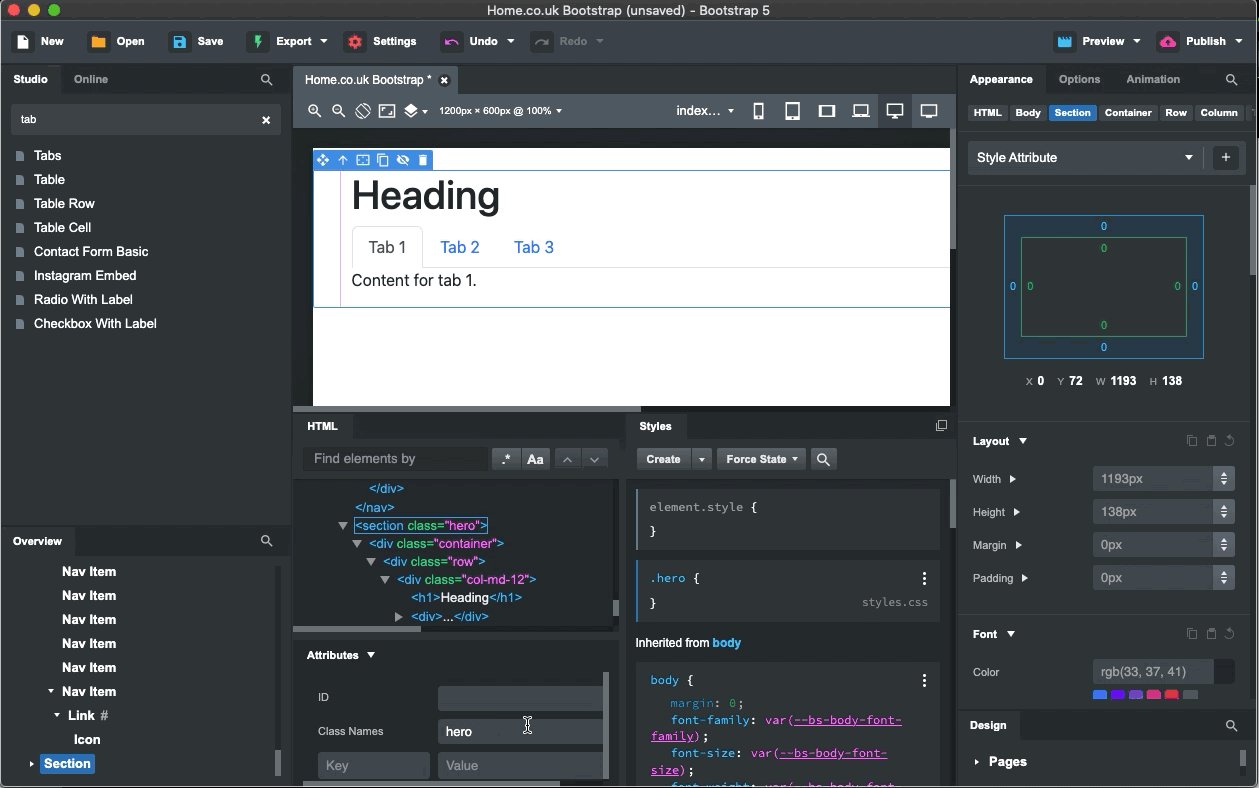
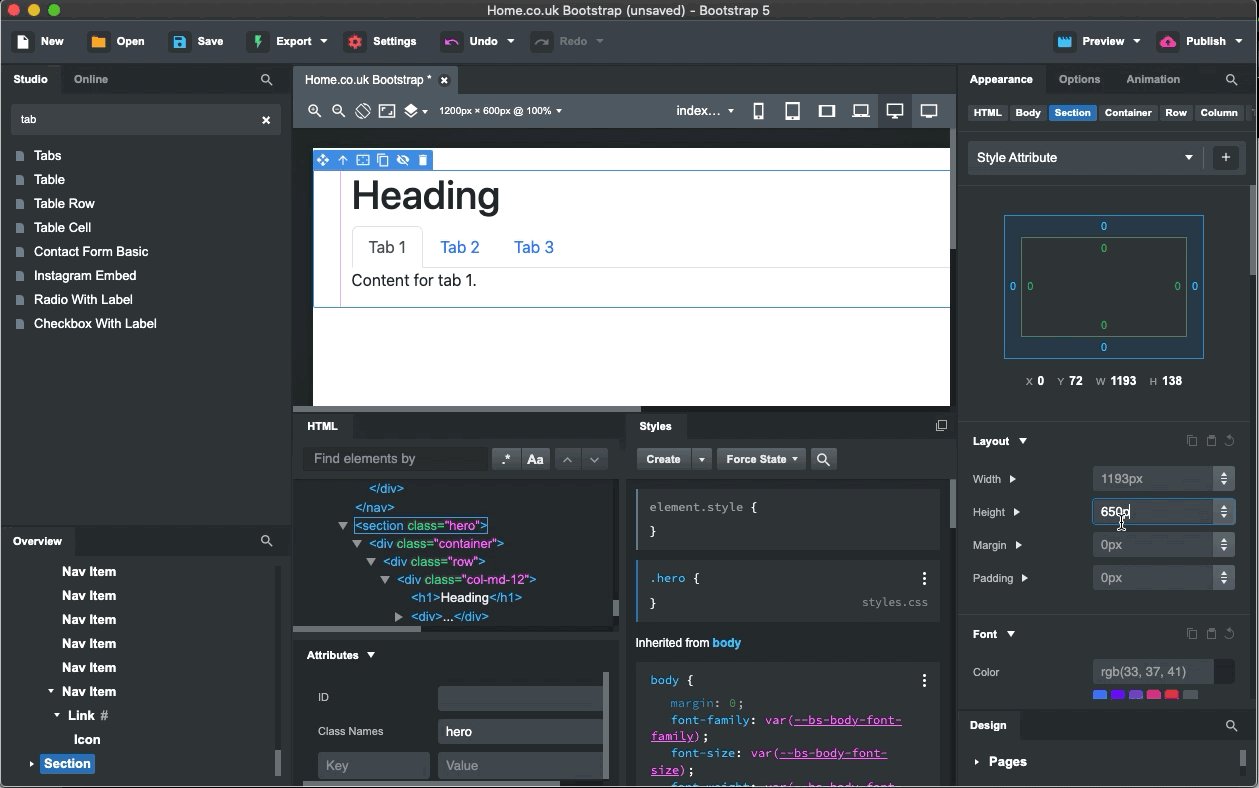
When you change the settings on components via the Appearance panel, the changes are added as inline CSS (you can see this in the Attributes panel when you set your height, a new Key appears called Style, and the value is height: 650px;).
Instead of setting the height via the Appearance panel, just click inside the Styles panel under your .hero class, and create a new rule for the height…

As a general rule, inline CSS is undesirable in web design. I only use it for temporary changes to a site that will end up being removed from soon after they’re made.
1 Like
Thanks very much both. I agree with inline-styling not being the way to go. So why use the Appearance panel at all? I guess I’ll find out in time.
Thanks very much for taking the time to reply.
I build all my classes in the appearance panel and when I’m happy how it looks I extract the inline styles by clicking the three dots
Aahh! I seen now that you can select the class to apply the styles to using the ‘Style Attribute’ dropdown… Options Panel | Bootstrap Studio