Hi, Newbie here. I’m really enjoying my newly purchased Bootstrap studio. Can anyone help with one query I’ve got?
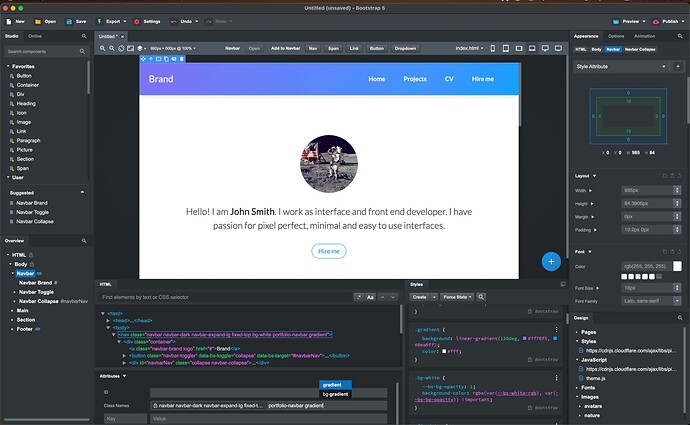
I’ve opened up one of the templates, (the John Smith developer one). It’s got a very nice Navbar block with a gradient shaded from Purple to blue.
However, I can’t find where to control the gradient colours. I’m sure it’s obvious once you know, but I can’t see it. Can anyone help?
Thanks in advance,
Nick