I have a colorlib template I would like to use to create my website. I think I can't. Then, this is my idea for you to let us create our websites using other external templates
Thanks.
I have a colorlib template I would like to use to create my website. I think I can't. Then, this is my idea for you to let us create our websites using other external templates
Thanks.
Why don't you just create your own templates using this brilliant tool that lets you do just that ?
Because I want to create a web project, not templates.
I have requested this issue directly from the Contact Us link and I have answered: "The way to import templates in the app is by dragging/dropping the files of the templates directly. When you import an HTML file, you will get a new page in the Design Panel. Pages imported this way contain the source code of the original HTML file inside a Custom Code component and can be edited freely."
But I have found out a problem that maybe can be solved: 1. I have selected the entire template (html, css, js, ...), drag and drop into the tool. Nothing happened. I thought all the files were going to organize in the lower right corner, but they didn't. 2. Then, I discovered I could create new folders in that corner as they were in the template, as for importing each file ony by one, but (please check the image below) after creating the file folder tree starting at the ones the tool gives me (I will call them, the main), when dragging and dropping the .css files, they didn't get inserted into the folder created below the main ones; they did it at the main folder as you can check it at the image attached. I have tried it twice, and twice went into the main folder. That is, the tool doesn't recognize the new folders created.
!Trying to import files1 3. Then I said: "Ok, it didn't go directly into the folder but it is in the main folder. Let's drag/drop it into its correct folder". Guess what? The tool can't do it. I cannot even drag the files inside the tool for moving them into different files.
So, I am out of ideas. Am I doing anything wrong? Or maybe is it a bug?
Thank you.
PS: I hope you guys could see the image. It doesn't come from the internet; it does from my desktop. The way this forum works doesn't let me select an image from my folders.
template I would like to use to create my website
Hi abladb,
Bootstrap Studio is not presently geared for full template import and modification as you have found. I just wanted to suggest if using templates is your desired workflow then I would suggest looking at Pinegrow. As a user of both apps, I can advise that it will full comply with your desire to easily work with templates. Having said that, with each app you may find benefits and drawbacks depending on your expectations. So perhaps used in conjunction with each other, you will find and have a lot of ability to develop though. Pinegrow was offering a 50% sale (that ends today), not sure if you can still find it but if so it's worth considering. Even at full price you wont be disappointed with the app, if you want the full benefits of templates, components, projects, get the Pro version of Pinegrow.
Again, I am both a Bootstrap Studio and Pinegrow user and I only posted this as I thought it could help you with your desired template workflow. But please before buying, download the trial of Pinegrow and see if it may be right for you as an option before you make your decision.
Having said that the Roadmap for Bootstap Studio v2.4 is supposed to eventually bring more components and templates which may help your efforts as well once that update is eventually released.
See here:
https://bootstrapstudio.io/forums/topic/whats-coming-in-2-4-x/
More beautiful built-in components, and hopefully new templates.
BSS_User
This tool is design to let you create your own web projects.
But you can just copy and paste a template from another site/provider as it will just create a custom code component that will allow you to edit manually inside the custom code window but won't allow drag and drop.
If I wanted to create a web project that has 5 pages then I would have to create a new design > add my pages in the design panel (bottom right and right click pages) the proceed to drag and drop the Componets into each page to get my desired result Then you can add a custom style sheet and style however you like.
Then once finished your design you can export and it will populate all the relevant folders required to simply upload to your host server.
There is a great video tutorial on tuts section
But based on what BSS_User has said it seems like pinegrow is more suited to your needs to copy a complete theme will templates and associated files pre built (without need to do yourself)
To BSS_User: I have checked Pinegrow tool in youtube. I have to say that BSS Tutorial is much better than theirs. I didn't download the free trial version yet but I've checked their youtube vids. May I ask you why are you a user of both? I mean, sincerely if both tools do the same, but BSS let you do less things, then, why do you use BSS? Which are the bad issues at Pinegrow?
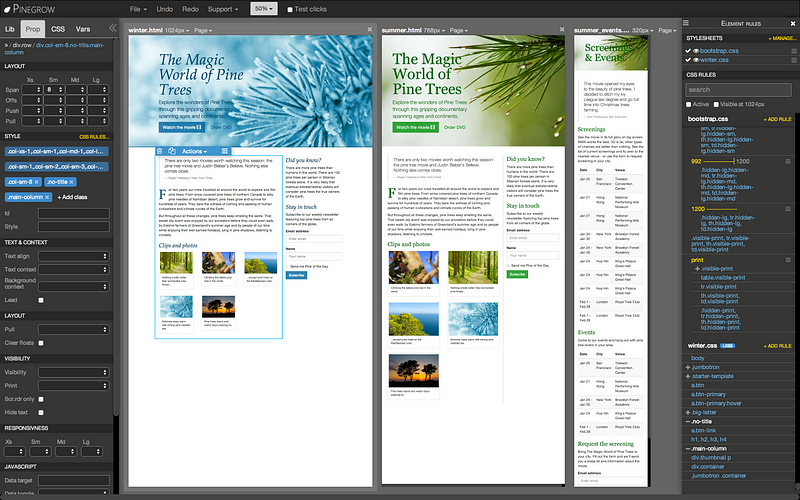
Ok, here is the deal: I am not a web designer so what I expect from a design tool is to create easily a web page. Both tools seems like they do. However, at BSS I need to know the properties of an item for playing with. At Pinegrow they give them to you without searching to them just in case you need to use them (as you can see at the image):

At BSS I have to write them, which means I have to know them. Since I'm trying to make a personal project I would love to do it from an already done template, and change just a couple of things. The free template was Gentelella. What I need about designing is just to design loosing as less time as possible. You all guys for sure can do it... It will take time from me.
When I decided to go for BSS was because the tool design was what I was looking for. Everything visible, a powerful tool, and a great videotutorial. But technology goes on fastly and I think BSS shouldn't remain back only such as a bootstrap tool. Maybe it should go for AngularJS too. But that's only my opinion.
To Chris Hackwood: "If I wanted to create a web project that has 5 pages then I would have to create a new design > add my pages in the design panel (bottom right and right click pages) the proceed to drag and drop the Componets into each page to get my desired result Then you can add a custom style sheet and style however you like."
I understand that depending of what you want to create using BSS this could be a powerful tool. However, if I have to do the same to each page, that won't be good for me because I pretend to create html dynamicly using JQuery and/or AngularJS. A forum requires it, for example. And I should use just one tool for that. Then, I guess that BSS is a great designed tool but Pinegrow will be my best chance. What do you think?
Thank you for feedback.
You will be able to do all the things you have described in Pinegrow, give the trial a try and test for yourself. It's up to you however to decide what app's and processes are best for your workflows and needs. Regarding why I have both, at $25 why not invest in BSS or have multiple applications? I like BSS and I am eager to see where it progresses over time. Especially if we ever see the "More beautiful built-in components, and hopefully new templates.", along with other hopeful advancements to the app.
Good luck with your endeavor.
bootstrap studio seems to be the wrong tool for me.
i'm about to redesign and streamline my (complex) website. i imported everything into bss and tried to edit it (on it's surface and "under the hood"). no success!
waste of money and time?
thomas
Did you find some other tool for editing website?