I just curious, by default dropdown button will expand and aligned to left when clicked. Is there any way to make it fixed with size and position that we set? It’s often break the layout if i use default dropdown from BSS component.
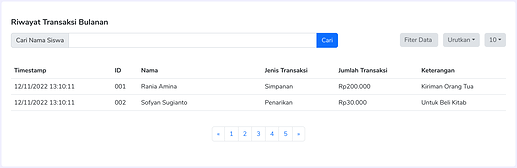
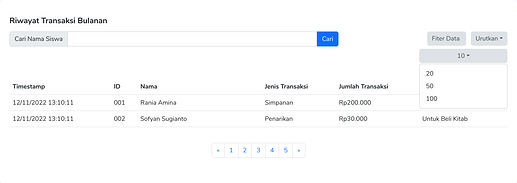
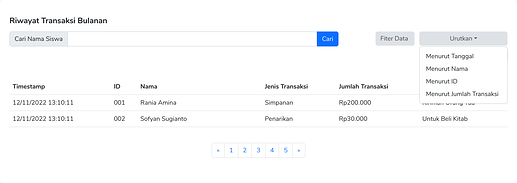
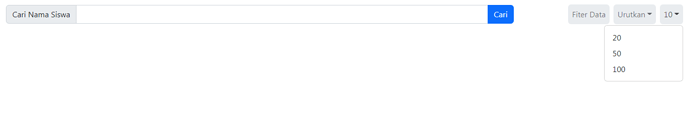
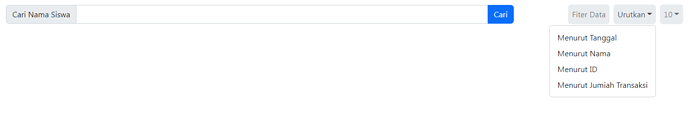
Here is the example;
after clicked
Thanks.
Almost impossible to say what you did wrong without seeing your code, but my guess is that you didn’t build this using a Navbar component, and you’ve changed some of the default CSS rules pertaining to widths. For example, in a Navbar, the dropdown button will not inherit its width from the width of the dropdown menu (or the link titles.)
I did a quick recreation using a standard Navbar component. Using the options available through the Options panel, I have no issues with the layout breaking.
1 Like
ah, my bad. You’re right, it affected from other custom component. Thanks for remindme about it.