New to BSS.
Just curious what sort of Lighthouse scores are you all getting with your websites and stores?
Not sure if this comment is in the right section. There should be a chitchat section:)

Slightly lower for mobile, I need to do a few slight modifications to get to 100
I agree about the ‘chitchat’ section ![]()
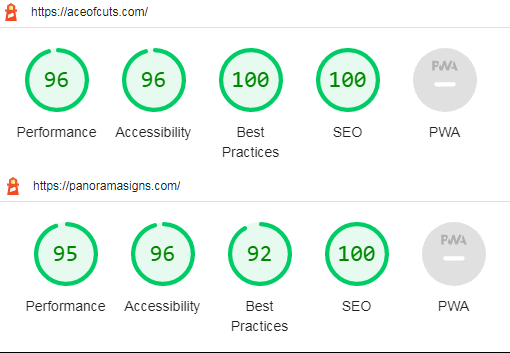
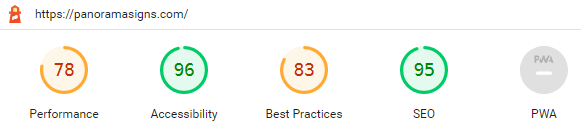
Just ran some seconds ago against three of my websites made from BSS.



I normally get 85+ on Performance, and 95-100 on the rest. Sometimes Lighthouse penalizes you for dumb reasons (ex. insufficient contrast ratio between text and background.) Other times you can get penalized for things you have no control over, like using a third-party widget that isn’t coded properly. I have this issue with embedded Jotforms.

I posted a request in the Site Feedback category to have a forum category added for general discussion. Maybe others can chime in there.
https://forum.bootstrapstudio.io/t/forum-category-for-general-discussion/8875
Going to disagree with you on the contrast requirements being dumb. Surely you want your site’s to be accessable to everyone. I’ve even started doing tests for how designs affect colour blindness.
That score looks pretty good. Better than I expected. Thought BSS was bulky and would slow a site down considerably
Your scores aren’t bad. I had such a bad impression of what was possible with BSS. Pleasantly surprised
I’m all for readability, but whomever created the algorithm at Google that determines what is and what is not acceptable contrast doesn’t know what they’re doing.
Does this have insufficient contrast?

Or this?

Both fail Lighthouse’s contrast test.
Why would you blame BSS for poor Lighthouse scores? BSS produces some of the cleanest, most semantic code of any website builder on the market. I have built sites in BSS that rank 100 across the board in Lighthouse.
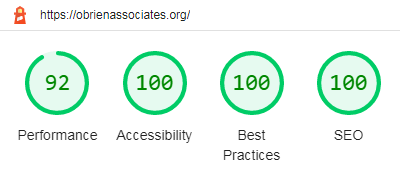
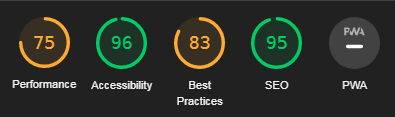
This site was built in BSS. With a little bit of work I could get the performance score to 100, but the difference in load time would be imperceptible.

The thing is, Lighthouse scores are really not that important in the grand scheme of things. I use them as a quick way to check for glaring errors, but I don’t obsess about getting perfect 100’s. I’ve seen websites that score horrible on Lighthouse (below 40 in all categories) and they still rank #1 in a Google search. On page SEO can often be trumped by off page SEO.
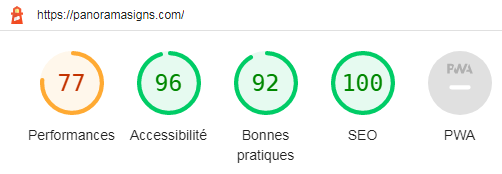
Interesting @printninja: since you provided your URLs, I tested from my position (I’m in France) and here is what I obtain about your websites:


So, I agree: “Lighthouse scores are really not that important in the grand scheme of things”.
Strange that we are getting different scores. Are you checking desktop or mobile? The scores I posted are are desktop scores. Also, are you testing in an incognito window? (that’s the way Google recommends you run the test.)
I just did check my over 1year old web app invthis test snd i score 99 desktop and 92mobile and i wasnt even trying to optimize anything back then lol
Yes, desktop in Chrome’s incognito mode. For this kind of test, a lot of elements matter and we don’t really master what and how… Because of this, I think it just has a relative sense instead of an absolute one ; I mean that it could be interesting to compare different results from our own context (each), but it’s impossible to compare different results from different sources – just because our contexts are different in a lot of points (location, computer, OS, browser, running pieces of software around, ISP, IPP, etc.).
–
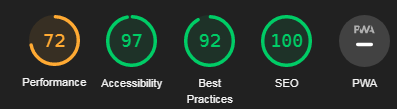
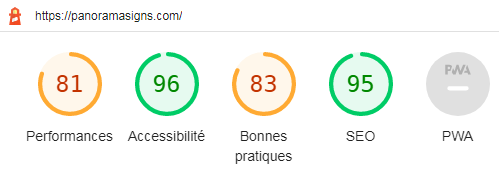
EDIT: Just to confirm the impact of context (including the browser’s one), here are some more lighthouse tests against one of your websites (always in incognito mode with last version of each browser).
In Opera for desktop:

In Opera for mobile:

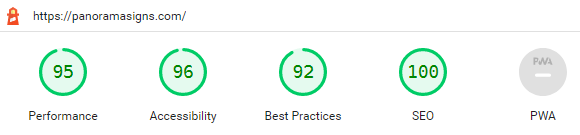
In Firefox (using the Google Lighthouse extension) for desktop (we obtain the best result here ; even with my own websites that appear far from all-green with Chrome (see my first post above in this thread), it’s all green with this Firefox test):

In Firefox (using the Google Lighthouse extension) for mobile:

As you can see, it’s very context-dependent… We can only compare different results from the same location with the same browser into the exact same context!
Thats the same case of using docker professionally ;p
I’m not entirely sure what goes into computing the Performance score, but it seems to change from test to test. I’ve had instances where I’ve scored 85 on one test, and 92 on another with no changes to the site.
The other scores also seem to have some randomness to them. Sometimes Lighthouse will ignore things on one test, and complain about them on another.
And the other thing I don’t like about it is…
" Lighthouse attempts to simulate the 85th percentile user experience. To do this it slows the page load by throttling network and CPU speeds. By default, this throttling is done even when using “Desktop” mode."
Unless you know you’re building a website that’s going to get a traffic from places/people who don’t have access to decent high speed internet, the performance score can often be unimportant.
For example, I only have a 200GB/s service, and there is no discernable difference in page load from a site that scores 40 and one that score 95.
Yep, @printninja, it sounds like a black box like anything about Google I would say ![]() Well, as you stated in this thread, and I have the same opinion, it’s an additional tool to avoid any big mistake (I mean, if a site of mine scored something like 30, I would dig to know more of course). Also, I think it’s valuable talking about SEO since we are, all, mainly concerned by Google, then, maybe, Bing, and the other ones are far behind… So, the Google’s opinion about SEO matters! About the performance in speed, I would say that our eyes and feeling are the primary judge… As you said, if we know the audience will be on high-speed connection, we don’t care about poor bandwidth ones. If we have a slow website because of the important need of a high quality gallery for “connoisseurs”, we know our priority (I mean, we know better than a tool). If I make a text-only site, it will perform for sure, but – unless high value content – it could sound like a poor site from the visitor’s point of view… Well, like for anything, nothing is black or white; except the bits ^.^
Well, as you stated in this thread, and I have the same opinion, it’s an additional tool to avoid any big mistake (I mean, if a site of mine scored something like 30, I would dig to know more of course). Also, I think it’s valuable talking about SEO since we are, all, mainly concerned by Google, then, maybe, Bing, and the other ones are far behind… So, the Google’s opinion about SEO matters! About the performance in speed, I would say that our eyes and feeling are the primary judge… As you said, if we know the audience will be on high-speed connection, we don’t care about poor bandwidth ones. If we have a slow website because of the important need of a high quality gallery for “connoisseurs”, we know our priority (I mean, we know better than a tool). If I make a text-only site, it will perform for sure, but – unless high value content – it could sound like a poor site from the visitor’s point of view… Well, like for anything, nothing is black or white; except the bits ^.^
Best doing it incognito and any chrome plugins turned off. Each computer can be different dependent on plugins and hosts and response times, this is what I find anyway.
I agree, it’s what I did in all the tests I reported above. However, even with this precaution, the results vary from call to call and we can’t take it at face value; and, obviously, we can even less compare results obtained in different contexts.
It’s interesting as the following site which I have in development, https://client-teach.bss.design/
gives:
In Public: 99 100 92 100
Incognito: 99 100 100 100
Yet on my live development site in both public and incognito I’m getting ‘fireworks’, which is 100 all round. This I got for all pages not just the index/home page.
For me I’m happy to get into the greens which I believe relates to a better end user experience and let’s be honest this should be one of the main goals when designing and developing a site.
I think if we could unlock the bootstrap.css and then do a ‘cleanup’ on it and get rid of code that gets included but isn’t used, then this would help in the ‘Lighthouse’ scores possibly.
First, great looking site @kirbyhowarth
Second, I’ve experienced similar results. I put it down to my server has web optimasation and advanced caching/cdn settings that I usually forget to turn off for development.