I have a problem and I don’t know how to solve it. It turns out that the hamburger menu does not close in mobile mode. Obviously it doesn’t appear in desktop mode, but in mobile mode, when I click on the menu icon, it stays open, it only closes when I select a menu item, but if I click on the hamburger icon, it stays open. How can I fix this please?
Can you provide a link. Otherwise we just throw all the guesses as what it could be.
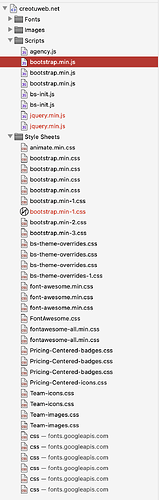
What do you mean? I am not a developer, I am just a hobbyist, besides I don’t see that scripts folder among the web files?
You won’t…
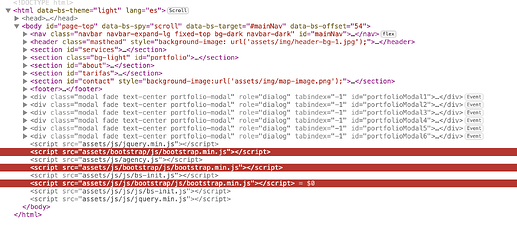
You should remove all the duplicates.
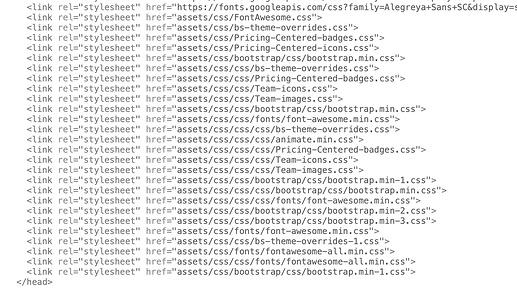
And all the other duplicate CSS files are in your header.
By the way, your paths are weird.
Sort all this, then, if you are still having issues, we can go from there.
You don’t have to be a developer, but if you are making websites for reward, understanding the basics of HTML, CSS and even Javascript, can go a long way in helping problem solve issues. And we all run into issues.
Thanks, I have solved the problem in part, because if I reopen the file with bootstrap studio, it rewrites all those duplicate paths again…
Fix it in your project! Did you just edit the export page?
thank you very much, I have fixed everything, the problem came from importing html5 pages, from which I recreated all the bootstrap files.