Hi all,
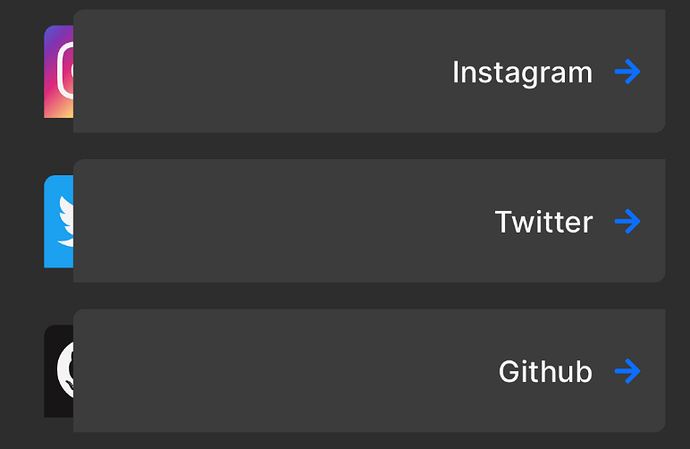
I am making a site which involves links to social media, and I would like to have the social icon overlap the button. However while doing this I have come across a slight issue - I can’t find anywhere to change what is displayed at ‘the front’, so this is what it currently looks like:
How can I change this? I tried editing the ‘order’ setting in the options panel however that didn’t change anything.
Thanks in advance,
Ben.