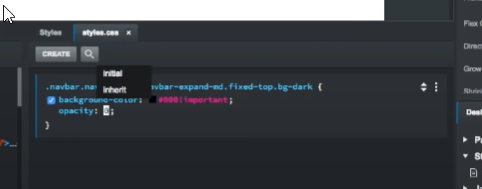
Hello - In following the tutorial delivered by Bootstrap Studio on YouTube ( Creating Apple’s Website in Bootstrap Studio 4 (Tutorial)), when attempting to create a new CSS Block, I noticed that the name doesn’t pull over with the already provided class name as it does in the video (.navbar.navbar-dark.navbar-expand-md.fixed-top.bg-dark), If I manually create the name, I receive a red error stating that the property is invalid as it has been overridden by the rule (.bg-dark). This is the same on the next step in the video. If you could point me in the right direction, I’d appreciate it.

Welcome to the forum.
The video you are watching is over 3 years old, and there have been a number of updates to the software since it has been made. One of which is the css rule override notification. Also creating a style will now only give .navbar instead of the chain of classes.