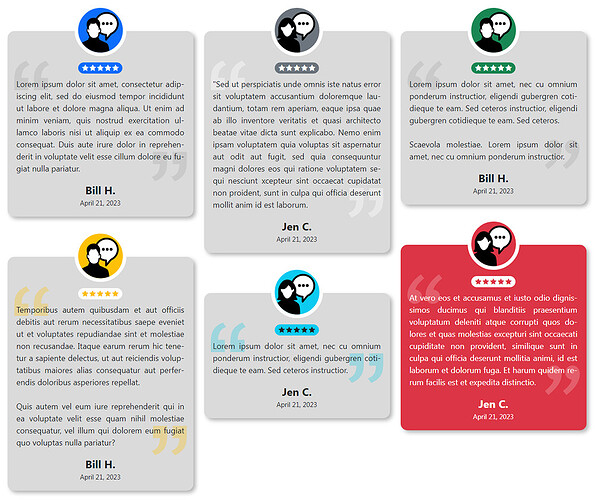
This has been added to the online library. The component’s name is Ultimate Masonry Testimonials.
This is something I’ve been wanting to create for a long time, and I finally got a job that required a nice testimonial page, so it gave me the excuse I needed.
It uses the Masonry cascading grid JavaScript library to create a responsive testimonial grid component. No custom code is used. All elements can be styled through the BSS UI or by changing the CSS.
Included are generic “male” and “female” SVG images, but these can easily be replaced with any 100x100 pixel square image. Also included are four SVG “quotation mark” images (also replaceable), and examples showing a variety of different combinations of colors and styles. The quotation marks on the red quote use inline styling to lower the opacity. This is the only place inline styling is used. The colored quotation marks were made by using a combination of CSS filters on the monochrome SVG images (CSS filters are the only way I know of to color an SVG graphic) and unfortunately there’s no simple hex value. You just have to play around with the different filter values to change the colors, but it’s not too difficult. The main one that affects the color is hue-rotate. The star icons are from the Font Awesome 5 library and can be changed to any icon available in BSS.
NOTE: You will not see the masonry effect in the BSS workspace. You must preview it your browser.
Comments or suggestions are welcome. Hopefully others will find this useful. Enjoy!