Hi,
Does anyone know how to change the the tiny favicon that shows in Safari mobile view? Some pages have the newer logo but some pages are still showing the old logo.
Thanks
Hi,
Does anyone know how to change the the tiny favicon that shows in Safari mobile view? Some pages have the newer logo but some pages are still showing the old logo.
Thanks
The favicon is the icon that show in browser tabs and various shortcuts for home screens (mobile) tablets and and desktops.
Is this a favicon or an icon used in a website? Have you tried clearing your browser cache (delete your browsing history?)
Can you post the link to your website, so others can try and reproduce your problem?
Also, I’d like to add this is only something I noticed on my iPhone, it doesn’t seem to be an issue on a regular web browser.
I used to use this feature in BSS for my favicons, but I don’t anymore
I found that it didn’t create the favicons for all the various applications and devices in the way I wanted. Now, I use this utility.
You upload an image (I typically create a svg version at 512px by 512px, and it generates all the various favicons you need. It shows you previews, and allows you customize sizing and background for all different browsers and devices. Then you click generate and about 20 seconds later it creates the code snippet to install into the head of your website pages, and a zip file that you download. Extract the contents of the zip file and upload them into the root directory of your website.
Unfortunately, if you’re using Bootstrap Studio’s free hosting, this won’t work because you can only upload files supported by the program, and this utility generates a few files that cannot be added to BSS.
Hey, thanks for the info and tips.
I guess the easiest solution for me is to just duplicate the pages and change their names to keep the new logo/favicon.
Hi printninja.
While on the favicon subject, I have an issue maybe you could help with.
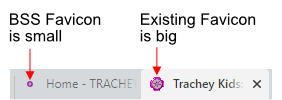
I use the above BSS Favicons panel & have generated all sizes but the browser preview in BSS shows a very small favicon.
I then tried making them all 192px by 192px except the last one which is 512px, but they are still small when previewed in the browser.
The site I’m doing is a rebuild. The existing site has a small ICO file at 16 X 16 yet it is bigger than the BSS ones when in the browser (actual size image below), would you know why this is?

Cheers Chris
Something like this is hard to diagnose without seeing the image file(s) that you’re using. I presume you’re using PNG files? Can you post your image file here in this forum thread. I will download it and test it on my system.
Is this what you mean?
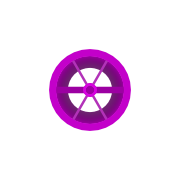
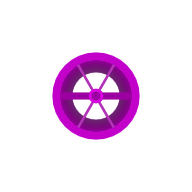
These are the favicons I was refering to, and yes they are all .png files
![]()
![]()


It is because you have a lot of empty space around the icon, you need to crop your original image so that there are only a couple of pixels around it.
The black background is your current image, you need to crop it to the yellow outline
Thanks richards very stupid of me.
I apreciate the help from both of you, cheers
What @richards said. You have a huge amount of empty space around your logo… When I open your 512 pixel logo in Photoshop and select only the artwork (go to the layers palette, hold down the control key and click the little icon image), then choose Image > Crop, the actual size of the art is only 234 pixels x 234 pixels.
I presume the original version of this logo is a vector image (.SVG, .EPS or .AI) The simplest thing to do to ensure the best quality is size it to largest size you will need (512 pixels x 512 pixels) in Illustrator, then copy it (ctrl-c), and paste (ctrl-v) it into Photoshop as a Smart Object. Then choose File > Save for Web & Devices. When the dialogue window appears, choose PNG-24 as your file type, and then below you can enter the Width and Height in pixels in the Image Size box.
Start with 512 x 512. Hit save. Then do this again for each size you need… 192 x 192, 180 x 180, 64 x 64, 32 x 32 and 16 x 16.
If you don’t have a vector version of the logo, you’ll need to start with a bitmap image that’s 512 x 512 pixels and do the same thing.
Alternately, you can use the favicon generator tool I mentioned above (which I personally prefer, because it allows you to tweak the sizing and backgrounds, and it shows previews of how it will look on Windows, Android, and iOS) and it generates every size icon you need in the necessary file formats, along with the code snippet you need to add to your head section.