Hello together
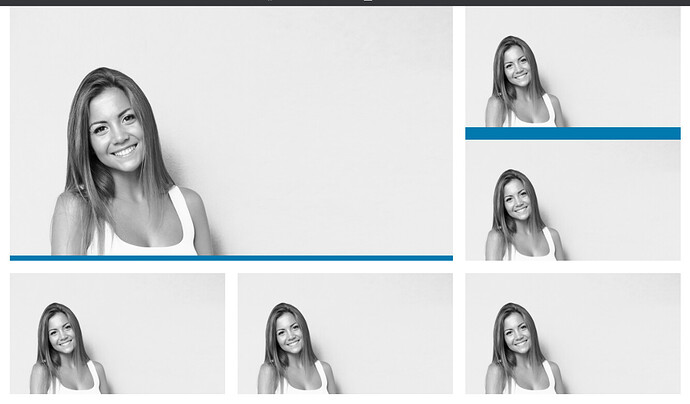
What I would like to do is, as seen in the picture: 1 Colum that is twice as wide as the rest. The next two cols should be next to the wide col and thus be arranged below each other. So far so good, I have done that. My problem now is that the image in the large col is not exactly the same height as the images in the small col. I have marked this with blue in the image.
I would like the large image to be the same height as the two images next to it, and that at all times, no matter which GAP class or GAP width I take.
Does anyone have an idea how I can solve this cleanly?