
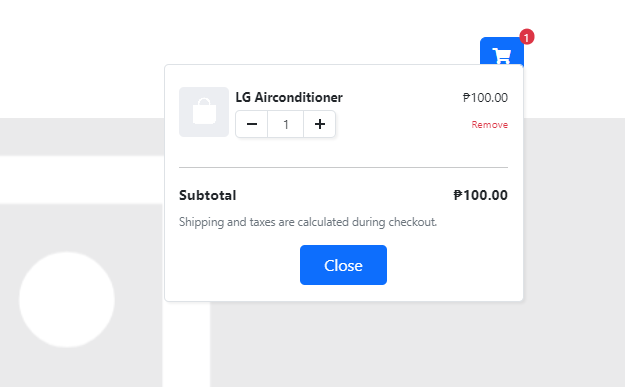
Hello, I just want to recommend this (see image above)
Instead using a “Close” button, it should have a two button there a button to “See Cart” and a button to “Proceed To Checkout”
Please make this happen. Thank you! <3

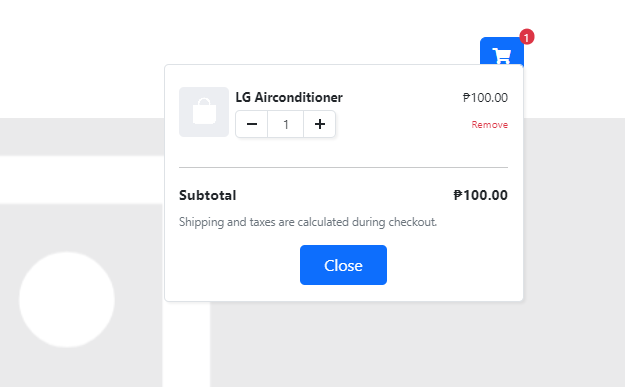
Hello, I just want to recommend this (see image above)
Instead using a “Close” button, it should have a two button there a button to “See Cart” and a button to “Proceed To Checkout”
Please make this happen. Thank you! <3
+1 for that idea and welcome to the forums @karbilrass .
I would also add in that maybe instead of the Proceed to Checkout, maybe a “Continue Shopping” button would be better. Going to the View Cart option would have the Proceed to Checkout setup there so it would pretty much take care of that. ![]()
I think you should add “Proceed Checkout” too so that customers can checkout easily their orders using that cart button.
It is much beautiful to use cart than the one on the video tutorial.
My opinion only… ![]()
Thank you for the warm welcome. <3
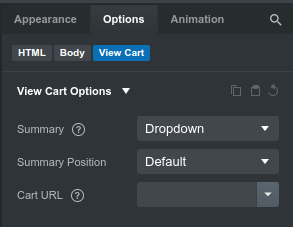
I am happy to share that this is supported already. You just need to set the Cart URL option so that View Cart knows where to point the user to:

That’s not what we are talking about sir. We are talking about the button inside the cart modal.

We are talking about this button
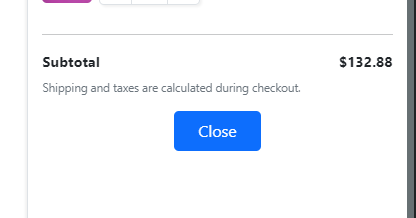
When Cart URL is set, the “Close” button becomes “Checkout” and points to the cart.
Okay sir. Thank you ![]()
Hello, how to set the cart URL?
I successfully setup now. Thank you <3
Would also be really nice if the payment methods at checkout have their brand icon/logo instead of just a button with text such as; iDEAL, Bancontact etc. Or maybe make it so we can style it ourselves? As currently if we overwrite the CSS it becomes active for ALL payment methods and you can’t edit the CSS of just one single button at the checkout.
Thank you for the suggestion, we will add unique class names to these buttons so they can be styled individually by the user with CSS.