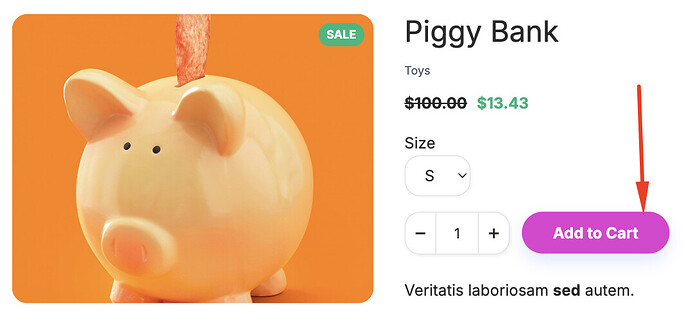
I’m using Reflow with a dynamic product page, starting with a stock BSS theme and modifying colors, etc. Here on the product page, this button’s color correctly updated when I changed my theme’s primary button color…
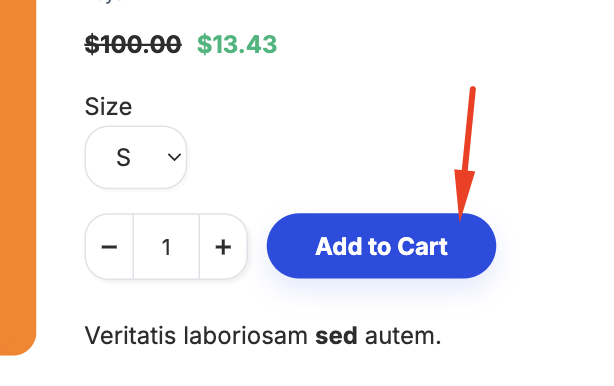
… BUT the hover effect color does not update when I changed it. Here the hover color should be a lighter shade of pink, but it’s blue:

Other, normal buttons (like on the home page) updated to my desired color just fine. I can’t find the CSS setting for this particular button. How can I style its hover color?