Maybe you could add the “rel” attribute and its different values (eg. nofollow) in the <a> tag’s options panel.
Yes, I well know, but it could be cool to have it in the options panel.
The Rel attribute isn’t used very often which is why we haven’t added it as an option.
If others think it should be exposed in the Options, do let us know by writing in this thread.
I guess for me, I’m of the mind that if it’s still active code (HTML or CSS/SCSS), it should be included. Even if only a few people use it, that’s a few people that didn’t have to do a work around due to missing tags.
Effectivelly, I agree, but maybe it’s not often used because it’s not exposed (in BSS I mean). If we take the nofollow value, for example, I guess a lot of people don’t even know it exists. So, in its mission of education, BSS could expose it (and, by this way, extend the knowledge of its users). And for the ones who are already aware of this kind of attribute, it’s always a plus to have it reachable through a quick click with the insurance to avoid any eventual typo. Well, this said, I’m aware you have to take care of any cm² of the GUI and that each control on screen must have a sense…
Many years ago, I developed a website for a company, a few years later they asked me to quote to rebuild the site to be responsive. I gave them what I thought was a reasonable quote but lost out to ‘the owners nephew, who had taken an online course in web design’. A few months later I got a call asking if I could sort out the site, as it wasn’t showing up on google (It previously had a high ranking for all their main keywords) It turned out that the nephew had put a nofollow on every internal link.
Prepare for the ‘why isn’t my site showing on google’ posts ![]()
I don’t see any LOL smiley in post footer ![]()
Well, just to balance, a case of mine where nofollow was useful : in a website where I had to explain some legal points, I linked to an official “.gouv.fr” (“gouv” meaning “gov” in French)… In this special case, I didn’t want to offer a valuable free backlink to the government ^^
Beyond the joke, nofollow is useful and the best SEO is obtained mixing both follow and nofollow (Google itself says it’s the most natural profile).
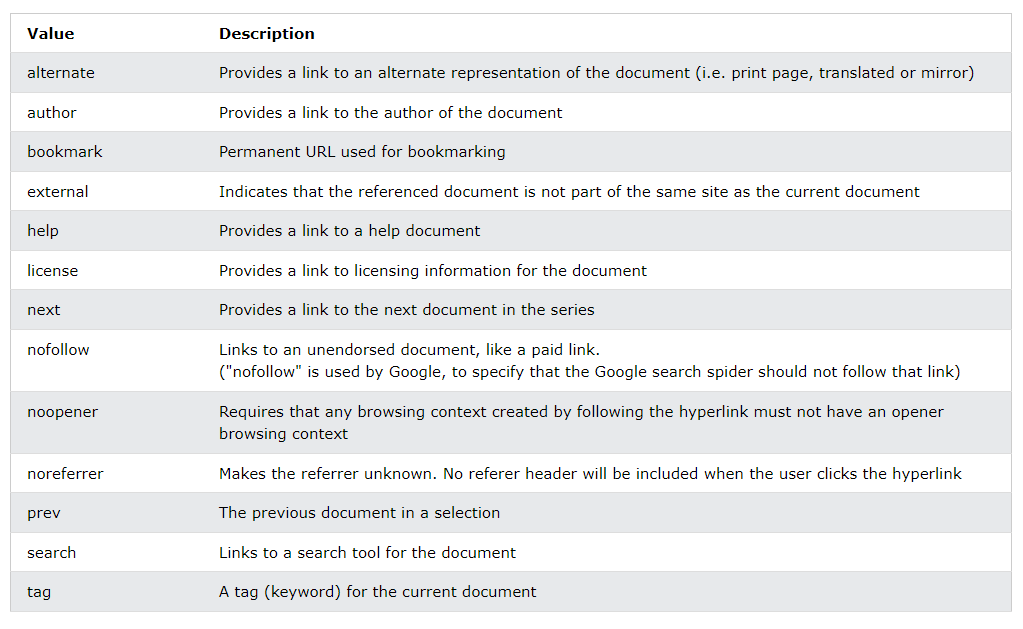
This said, the “rel” attribute is used for a lot of other values:
[new post since it’s an alternate way that deserves a separate post]
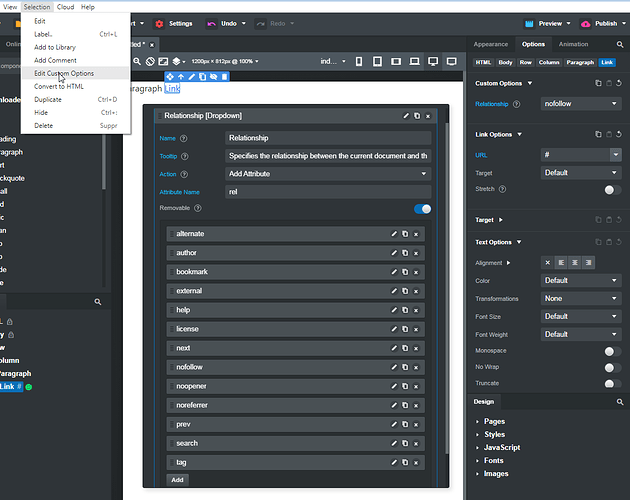
Well, just noticed we are able to add what we want int the options panel. So, I added the rel attribute about links. The starting point is in the menu “Selection / Edit Custom Options”, resulting in a new option for the <a> tag at right side.
This way, anyone wanting this additional attribute can have it and the other ones are able to continue as usual ![]()
–
EDIT: Just an addition… The customized component doesn’t impact the original one, so you have to add it to the library (e.g. I named mine “Link (custom)”) afterward.
Good Idea, you might also want to add rel=“sponsored” too.
You’re right! So, rel="ugc" too (for user generated content)… Don’t know if someone uses this, but it exists.