In the “designing responsive pages” tutorial I see an example of setting the SM breakpoint and then adjusting the column widths. Does this mean that these column size settings are for the SM breakpoint only?
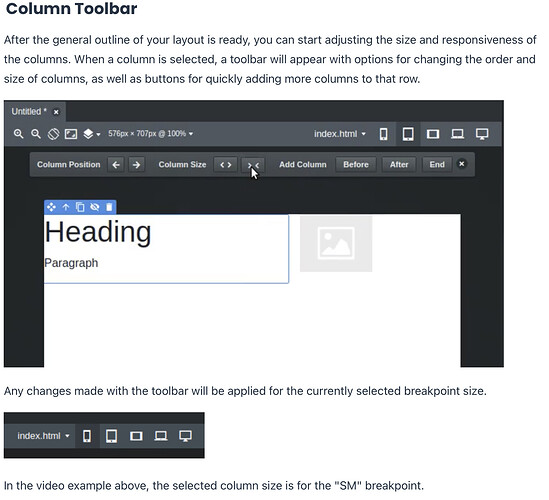
If you’re talking about this section of the tutorial…

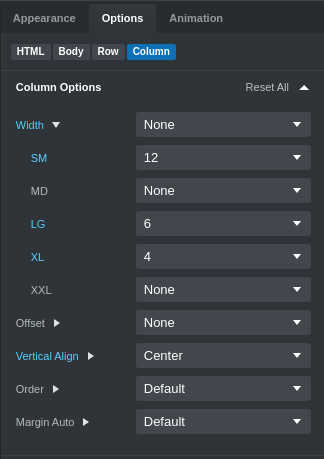
What this will do is make the column width 12 on both the SM and MD sizes. Because MD is set to None, it “adopts” the setting of the breakpoint before it.
If you look at the Options Panel when you have a column selected in either the visual preview or the Overview Panel, you will see the Width setting. For this and most options you will see the little arrow to the right of the option you want to change. Click that and set the width of you columns there. Remember this is mobile first so ser your smallest size first and from there you only have to change the option on the sizes that need it.
Also, you don’t have to have the window in any particular size to change those options, so once you have a better understanding of how it works, you can change all the sizes at once while in a single breakpoint.
Hope that helps, ![]()
P.s. I’ve never changed them from the top menu so we’ll see if someone else says it works differently that way.
Thank you all for the replies. I have been a desktop applications developer for over 30 years of my life an have just recently (less than 3 years) started getting more into web applications and website design. I have enjoyed working with BS and BSS.
If you set the column width using the buttons in the toolbar, the width of the column will change for the currently selected breakpoint ONLY.
In the example in your image, the SM size is currently selected. If you go to the Option tab and expand the Column Options, you will see that changing the width will only change the number in the dropdown setting next to SM.
Yes, you are correct. It is all starting to make more sense to me now. Thank you all so much.
Thanks @printninja as I wasn’t aware that those buttons on the edit bar did settings to only the current breakpoint. That might be a time saver, we’ll see. ![]()