Hi, when I edit a custom theme for my project for example in Bootstrap Magic : Generate your own Bootstrap themes quickly and easily
and I select the new theme in the properties of BBS, when I create a heading and add the display class for the heading this class is not responsive anymore.
Are you creating your new site in BSS using Bootstrap version 4.6 or version 5.2 ? The Bootstrap Magic theme generator creates themes for Bootstrap version 4.0. They’re probably compatible with Bootstrap 4.6, but Bootstrap 5 changed a LOT of things which may explain your issue.
You are right, I 'm using bootstrap V5.2 maybe that is the problem. Is there any theme generator like The Bootstrap Magic but for V5.2?
I was trying to edit via SASS but didn’t work . I have read a lot of time the SASS EDIT in the documentation of BBS and I create a file .scss but didn’t work. I would like a tutorial with all the steps.
Thanks u for your help!
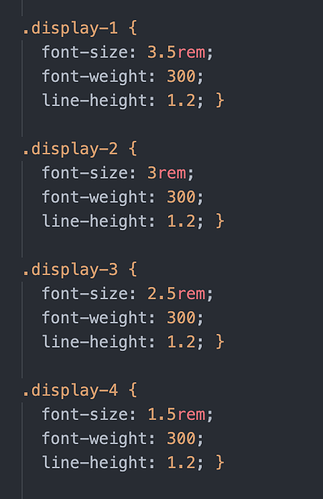
I try with a theme for Bootstrap 5 but when I export the theme.css I look the css file and de properties for display did show the responsive part (for example calc(3rem + 1.5vw))