How do you set the URL link of a button to a page in the project?
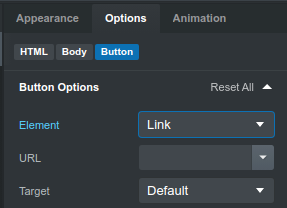
Buttons don't have URLs, links do. You can convert a button component to a link in the Options pane on the top right section of the app. Just click on the Gear icon tab and set the Element option to Link then you can enter in a URL for the link and it will still look like the button.
Saj
@saj what you suggest works, but it would be nice if the there is a dropdown that lists all available pages in the project.
How can I do this in the newest version as I don’t see the convert option in the options panel?
There is no “convert” option. Select your button. Go into the Option panel and set the button type to Link. The URL option will then appear beneath it, allowing you to choose a URL from your project (page or image.)
Thank you for the help but it would not solve my problem yet.
I have an icon in my project so maybe I must put that in a button first or so?
You can change the Button’s element to be a Link. When this is switched, a URL field shows beneath it. You can drag and drop your icon before the first letter of the button’s text content if you want it included.

Thanks! I missed this one but great suggestion.