Hello,
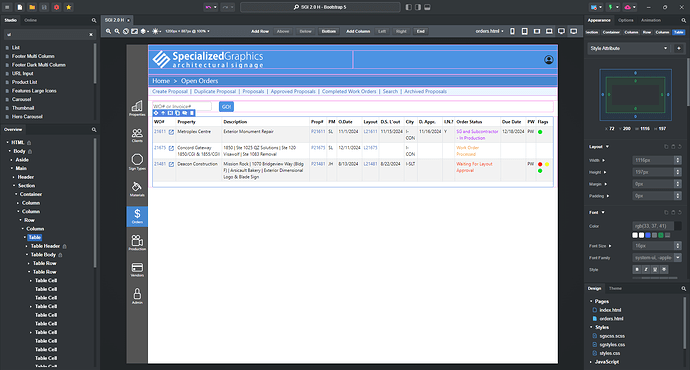
I’ve got Bootstrap Studio v7.0.2 and just trying to change the background color of my alternating table:
I want the ‘gray’ rows to be a little lighter. Per the Sass variables section at:
Tables · Bootstrap v5.3
And how to do your own Sass variables at:
SASS Editing | Bootstrap Studio
I created a new file called sgscss.scss. And I’ve experimented with both the variables, $table-striped-bg-factor and $table-striped-bg. But they don’t seem to be making any changes at all to the table rows. My current contents of sgscss.scss is this:
$table-striped-bg-factor: 3.0;
$table-striped-bg: #FF0000;
I know that it’s a huge factor and that the color is red, but I’m just trying something extreme so I can make sure that I’m doing it right first.
I must be missing something here and can’t find much else information about using sass variables in Bootstrap studio other than the links I provided above.
Thank you,
Jamie the Newbie