Hello!
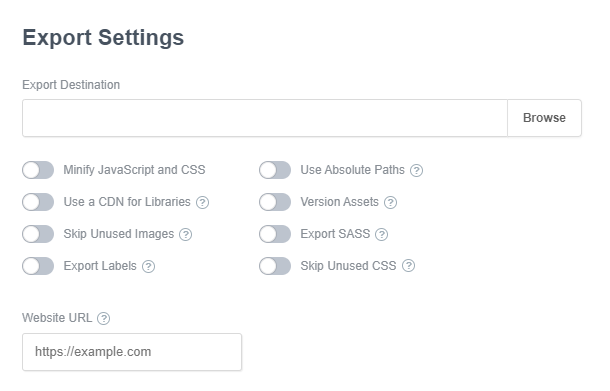
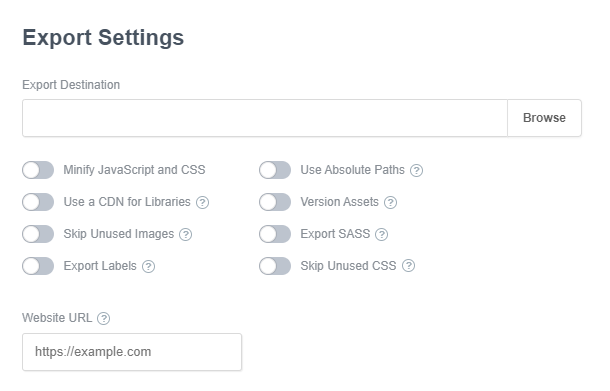
What would you say for “Skip Unused CSS” option in export settings?
I think that would be very useful tool to make CSS code weigh less and cleaner, especially when building large websites with multiple pages 
Concept:

Hello!
What would you say for “Skip Unused CSS” option in export settings?
I think that would be very useful tool to make CSS code weigh less and cleaner, especially when building large websites with multiple pages 
Concept:

There is already a Clean CSS option in the app. Just right click the Styles category in the Design window and you will see it there. It will then pop up all the styles it deems are not used. Go through them carefully and you’ll be all set to go.
I imagine that the reason it’s done this way instead of at export is so you have more control over what it removes. After all, you may not be done with a site and plan to use some specific CSS classes either default or Custom that it thinks are unused so best to have more control on this and not be surprised later with that CSS class you just ‘KNOW’ you created and can’t find it anywhere! lol.
You can also tell the app which CSS and JS files to use on each page, or more correctly, which ones not to use. Right click any CSS file or JS file and hit the Visibility selection. Then choose how you want it to show up. Helps keep some of our pages from having every CSS and JS file linked.
This could cause novice users many problems. The Clean CSS option is flawed. It does not acknowledge CSS in JS, or @keyframes, or many other instances. You have to be very careful about just deleting whatever it “thinks” is not used, because it’s often wrong.
However, I think your idea itself has merit, if the button Skipped DISABLED CSS. Then it would only export CSS that the user has specifically chosen to not use.