I am trying to get started with some basic Dashboards. What is a simple way to get the sidebar stuck in one place as opposed to scrolling with the rest of the page? Setting the Position of the navbar to “Fixed at top” keeps it from moving, but the main content ends up behind it. Is there a simple way to do this without having to manually move the main content over to fit?
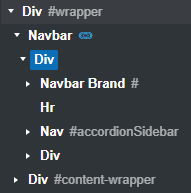
Put a div with the class position-fixed inside the Navbar, and then drap the contents of the navbar into the new div

You will have to play with the styles of the navbar as they will be shifted to the left
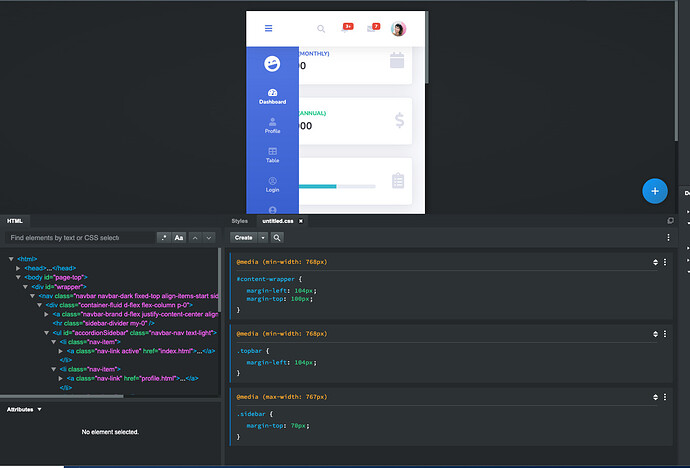
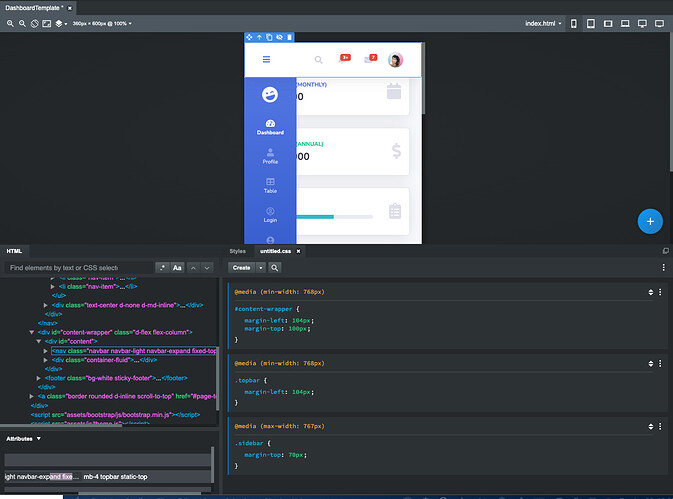
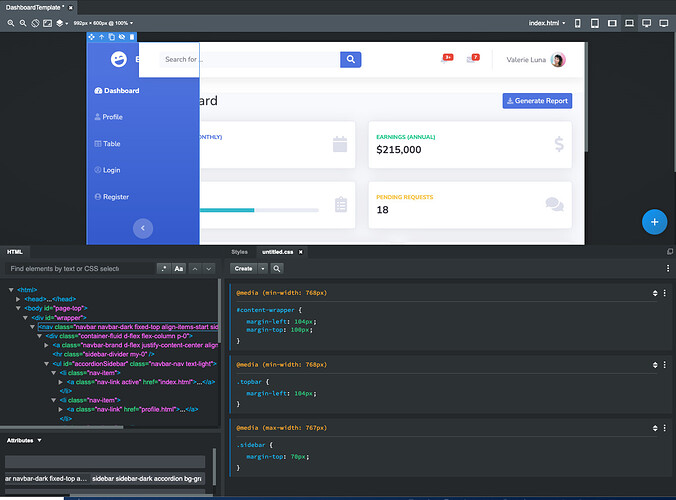
if you set both the navbars positions to fixed-top and add this to a css file
@media (min-width: 768px) {
#content-wrapper {
margin-left: 104px;
margin-top: 100px;
}
}
@media (min-width: 768px) {
.topbar {
margin-left: 104px;
}
}
@media (max-width: 767px) {
.sidebar {
margin-top: 70px;
}
}
here is an example
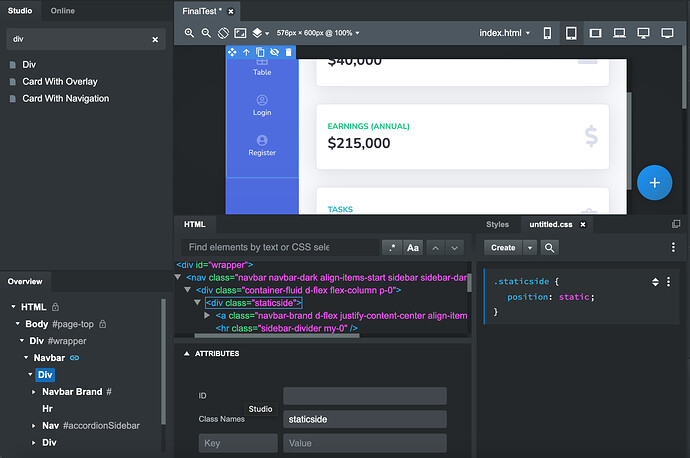
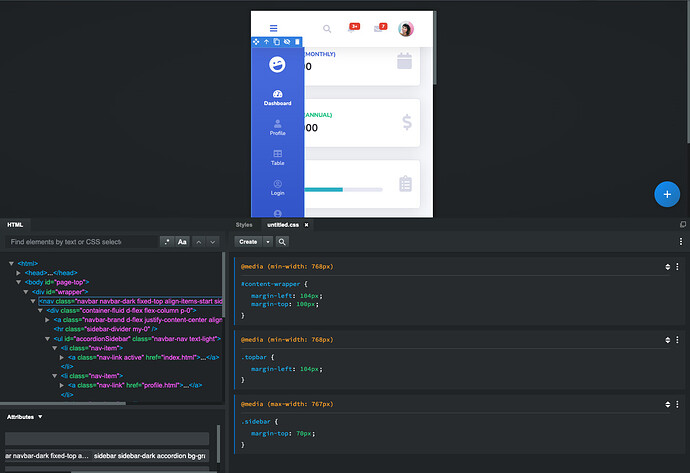
Hmm this seems perfect. I tried it, but it’s not working properly. You can see the sidebar links still scroll up. Did I do it correctly?
This looks good, I will try this too. Thank you!
It needs to be fixed, not static
also you don’t need to create a new class as bootstrap has the class position-fixed already
Ahhh got it, you’re the man Rich thank you!
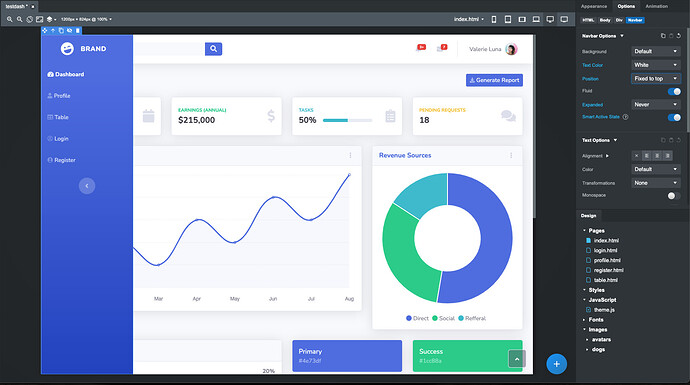
With this same setup how would you keep that top bar stuck to the top, without covering up the sidebar?
Personally, I would use kuligaposten’s solution, it does it all for you