Basically what the title says.
I believe it would be pretty interesting if we would be able to take a screenshot of the current stage / active page in Bootstrap Studio.
I understand that there’s options in the Google Dev Tools on Chrome to take a screenshot of the entire page (ctrl+shift+p > screenshot > capture full size), but if it was built into Bootstrap Studio… it would help out a lot with showcasing the creations we’ve come up with, displaying them to clients, or just to show people on portfolios.
I’m not sure if anyone has brough this up in the past, but I couldn’t find anything on it.
I just hit the print screen button on my keyboard, paste the clipboard contents into a new Photoshop file, crop as needed, then copy and paste the image into my forum post.
2 Likes
A few problems I can see with that:
-
There may be features that are run by JS that will not show in the BSS preview window.
-
You would need to turn off any guides before the screenshot.
Personally I think the chrome full size capture is the best option.
1 Like
Or just preview the website in a browser and then do a print screen (screen capture.) I do this as well.
1 Like
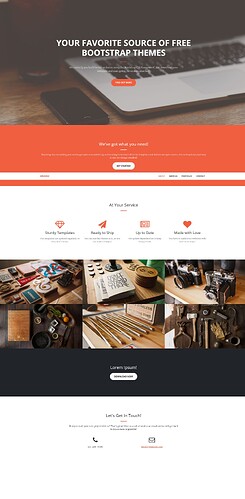
With the dev tools capture you get the full page:
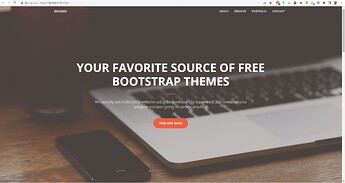
Rather than what is just in the viewport with a screenshot:
2 Likes
I do the Google Dev Tool option. But, It was just an idea to add it possibly into BSS. Which would make it quicker! But, if anything the idea of just using Dev Tools works perfectly.
The idea of print screen, paste it, then cropping it seems like I’m doing too much 
That’s good to know. I rarely post full pages of anything. Most of the time I end up cropping my screenshots just to show the relevant part of website I’m referring to.
2 Likes