I have a problem with CSS. I would like to have the following:
I would like to have the cells “Discipline 1” to “Discipline 5” rotated by -90 degrees as in the cell inside. I have managed that so far.
But what I would like to correct now:
The “D” of Discipline should be aligned at the bottom in the cell.
Currently it in the HTML much too deep.
The content of the cell should be horizontally centered, where as the “x” in the body cells.
Currently it is somewhere
The width of the columns I would like to have much less wide, because I probably need to insert a maximum of 10 more columns “Discipline”.
How can I solve this problem? I can also send you the BSS file.
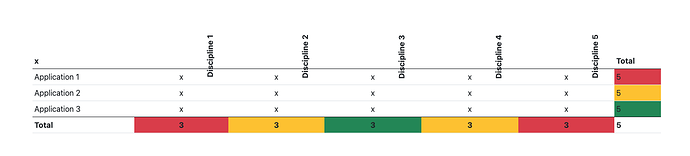
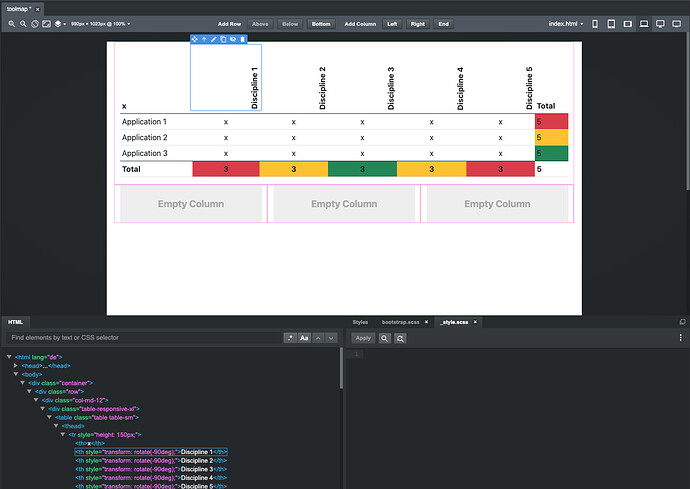
Attached you can see two screenshots, once what I have in BSS backend and once what is played out on HTML.
Thanks for your help.
Greetings from Switzerland
Rumede